WP Offload S3 is fast approaching its one year anniversary and over the last 10 months we’ve significantly improved the product to increase your site’s performance. However, during this time we’ve received numerous support requests from users. They go something like this:
I’ve installed WP Offload S3, but my site isn’t any faster! What’s going on?
After digging into these requests, we started to notice a pattern. Some users believe that enabling a CDN is a silver bullet that will magically solve all performance issues. This couldn’t be further from the truth. In fact, a CDN is a “next-level” optimization and should be one of the last steps you take to improve the speed of your site.
In the remainder of this article I’m going to list the major stages of performance optimization. We’re not bothered about scaling, traffic spikes, high availability or negligible optimizations. Instead, we’re going to nail down the basics, which if implemented correctly, will make your site fly.
Get a Good Host
Choosing a good host is essential — I can’t emphasise this point enough. If you were buying a car for speed you wouldn’t select a small engine. Regardless of what aerodynamic enhancements you add down the line, you’re not going to go anywhere fast with a lackluster engine. This is the same when choosing a host.
There are a couple of categories when it comes to selecting a host, and if you’re serious about your site’s performance you will stay away from shared hosting. As the saying goes “you get what you pay for”. Generally, shared hosting uses slow hardware, which is split between potentially hundreds of sites. If just one of those sites has performance issues it can negatively impact your site’s load time.
So what are the options?
- If you have Unix experience you may wish to build your own server. We put together an in-depth guide on Hosting WordPress Yourself a while back. This approach is often more cost effective, but it’s also more time consuming and if things go wrong you have to fix them yourself.
- Managed WordPress hosts such as Flywheel, Pagely, and WP Engine are the best option for most people. Not only are managed hosts designed for speed and scalability, they’re secure and offer additional features like regular backups. They’re also supported by WordPress experts, so you don’t have to worry when things go wrong.
Enable Page Caching
Managed WordPress hosts, as previously mentioned, are designed for speed and usually handle page caching out-of-the-box. However, if you’ve opted to self host or have no alternative but to use shared hosting, page caching is without a doubt the single biggest thing you can enable to make your site fly. If you only do one thing in this article, make sure it’s this!
In essence, page caching turns WordPress (a database driven content management system) into a static HTML site. This negates the need to hit PHP and MySQL on every single page request. This will not only improve load time, but also improve scalability and allow you to better handle traffic spikes.
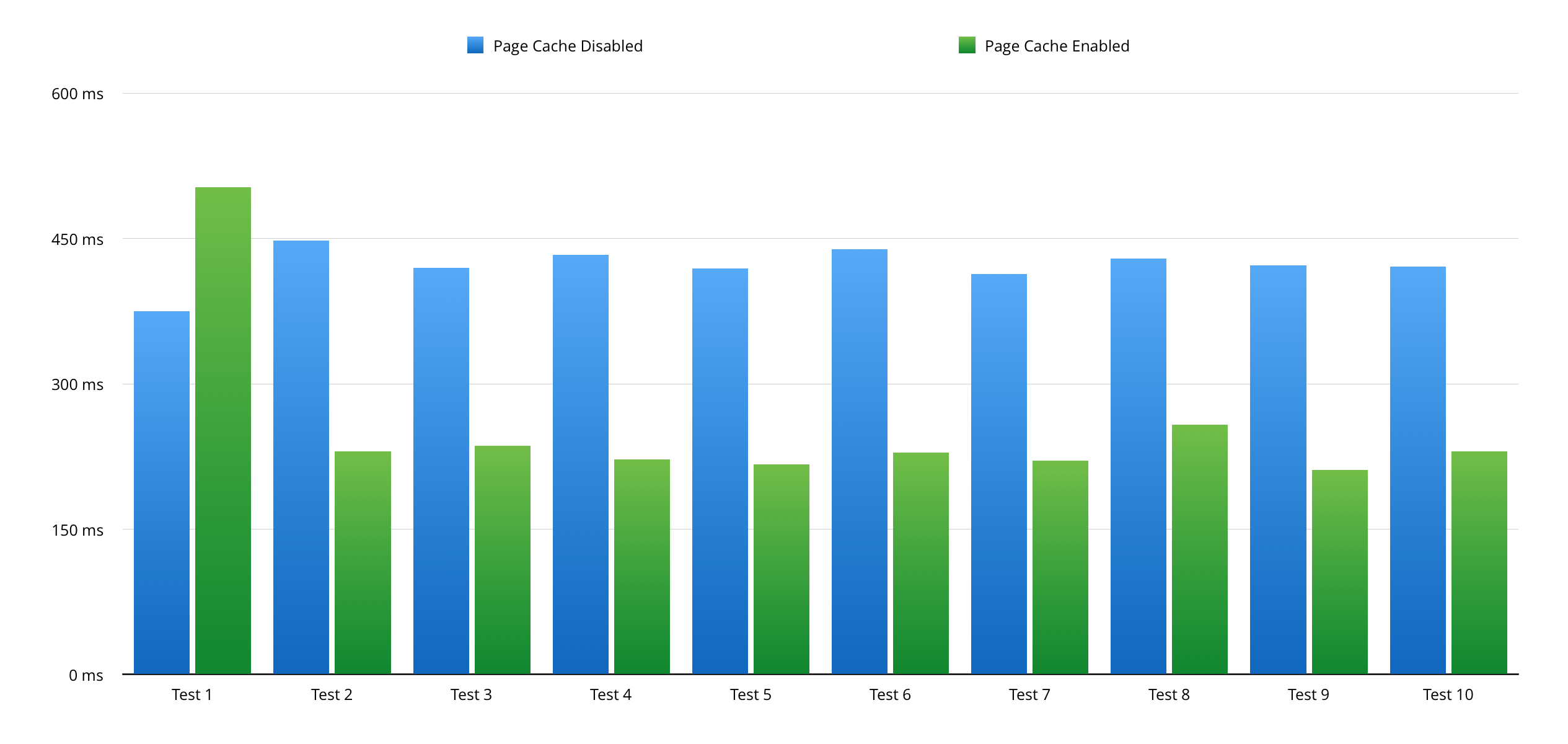
The following graph shows the site load time before and after page caching. You’ll notice that the first test with page caching enabled is highest, which is due to the cached version being generated. All subsequent requests are almost 50% quicker.
Tested on WordPress 4.5.3, PHP 7.0.3 and using the Twenty Sixteen theme. Page caching was enabled using the Simple Cache plugin.
Optimize Those Images
WordPress 4.4 introduced responsive images, which on supported devices ensures the most appropriate image size is downloaded and served to the user. This can significantly reduce bandwidth and download time on mobile devices.
WordPress 4.5 made further performance improvements for images by increasing compression and removing extraneous metadata. However, these improvements only apply to intermediate image sizes and not the full size version. If you plan on using full size images within your content you should compress them using tools such as ImageOptim or EWWW Image Optimizer (learn why we ranked EWWW as the best image optimizer plugin). Take the following screenshot, which isn’t very complex by any means:
The original is 112kB in size. After processing the image using ImageOptim the size is reduced to 64kB, which is a 43% reduction! In the majority of cases, halving the file size will have a greater impact on download time, compared to serving the file from a CDN.
Choose a Good Theme
We’ve seen some pretty hideous themes during the last 10 months and I’m not talking about aesthetics. The top violations are:
Dynamic Cropping Libraries
Dynamic cropping libraries such as Aqua Resizer allow theme authors to resize images uploaded to the Media Library on the fly and output them on the page. The problem with this is that the majority of libraries don’t save the generated versions to the database and they don’t allow the URLs to be filtered. WP Offload S3 can’t serve these versions from a CDN if it doesn’t know about them, or, if it can’t filter the URL. Instead, image sizes should be registered using add_image_size so that they can be used by WordPress and other plugins.
Hard Coded URLs
Hardcoding URLs (via link or script) to CSS and JS files may seem harmless, but it’s not. Similar to the above, hard coded URLs can’t be swapped out for the CDN versions without doing some form of funky output buffering. All CSS and JS files should be registered using wp_enqueue_style and wp_enqueue_script respectively. Using the correct enqueue functions will also ensure that duplicate assets aren’t loaded if they’re required by multiple plugins or WordPress core. JS files should also be enqueued in the footer where appropriate to reduce render blocking.
Too Many Assets
How many is too many? That’s debatable, but 25+ CSS and JS files is probably pushing it. Every effort should be made to reduce the number of requests to the server. Some may argue that with HTTP/2 that this isn’t so much of an issue. I disagree. Regardless of whether the assets are sent over a single connection they still need to be downloaded, which takes time.
Choose a theme that’s mobile friendly, doesn’t use dynamic cropping libraries and is sensible with the amount of assets it includes. Users will thank you, especially those on mobile devices.
Browser Caching and Compression
As with page caching, you can most likely skip this step if you’re using a managed host or have followed our guide on building your own server.
Browser caching is implemented using the Cache-Control header. It instructs the browser to cache static files locally so that they do not need to be re-downloaded on subsequent visits to the site. Generally, a cache time of 1 year is advised.
Static files such as CSS and JS should also be compressed by the server before sending them to the browser. This can reduce file sizes by up to 90%!
Tools such as GTmetrix or WP Scanner can advise you on whether you have browser caching and compression configured correctly.
CDN
At this point your site should be loading quickly for those users in close geographic proximity to your server, but what about those users the other side of the globe? Now is the time to configure a CDN. Check out this article on Why Use a CDN, which explains how a CDN works.
Most CDNs will also handle browser caching and compression out of the box.
Bonus Points: Object Caching
Object caching isn’t always required, but it can certainly help in some situations. It’s also vitally important when scaling WordPress, but we’ll save that for another article. Remember when I said:
However, if you’ve opted to self host or have no alternative but to use shared hosting, page caching is without a doubt the single biggest thing you can enable to make your site fly.
Page caching is without question the best performance optimization you can make, but not all pages can be cached. Consider shopping cart, checkout and account pages, which should be unique for each visitor to your site. That said, just because we can’t cache the page it doesn’t mean we can’t cache the data required to build the page. An object cache sits between PHP and MySQL, and can greatly decrease the load on your database server. An overwhelmed database server is a one way ticket to degraded performance and site downtime.
So, if you’re thinking about buying WP Offload S3 or another CDN plugin, you should probably prioritize all the above items first. If you’re already running a CDN, there’s no better time than the present to tackle the above.
How do you keep your site’s load time snappy? Let us know in the comments below.