
Regardless of what you call it, the WordPress Block Editor (or Gutenberg if you’ve been following along for a while) brings some baggage along for the ride. I’ve been following the noise and #wpdrama surrounding the Block Editor for as long as it has been around. At first, the din was deafening. Now though, as the editor has matured, the negative talk has turned to optimism.
Initially, I had negative emotions around the whole project, and so did many others. Despite my resistance to change, I tried it and enjoyed the experience. The good news is that there are many resources to help you become an expert with the WordPress Block Editor.
In this post, I’ll walk you through the ins and outs of the Block Editor and look to give you some advice on using the editor in an optimal way.
First, here’s what I’m going to cover throughout the post. Feel free to jump around to any topic that interests you.
- What is the Block Editor?
- How the Gutenberg Project Has Evolved into the Block Editor
- The Advantages of the Block Editor
- The Disadvantages of the Block Editor
- How to Use the Block Editor
- Basic Usage of the Block Editor
- How to Disable the Block Editor
- Block Editor Tips and Tricks
- How to Create Blocks
- The Future of the Block Editor
What is the Block Editor?
The Gutenberg project is now known as the WordPress Block Editor in the official WordPress documentation. It’s the new way to edit content in WordPress and replaces the old TinyMCE post content editor. The Block Editor can do more, too – think shortcodes, widgets, menus, and even custom fields.
The Block Editor is an obvious reaction to the competitors of WordPress. For example, you can see the influence of the writing experience of Medium and the quick and easy site builders like Wix and Squarespace.
Digging into the technical details, it’s a JavaScript interface built with React and the WordPress REST API, that uses a block-based system to build up content:

When the Block Editor was first released, the product roadmap and project goals were only really understood by the members of the WordPress core team working on it. We’re now more aware of what lies ahead for the future of the new editor and how it will change WordPress as a Content Management System (CMS) over the next few years.
How the Gutenberg Project Has Evolved into the Block Editor
The Gutenberg project was first developed as a feature plugin over on GitHub and landed in WordPress core with WordPress 5.0 in December 2018. Despite the name change to the Block Editor, Gutenberg still exists as the feature plugin, allowing users to test new features proposed for future inclusion into WordPress core.
The Make WordPress Core blog documents the regular release schedule and changelogs. There are also regular ‘Core Editor’ updates to showcase what’s being developed for the Block Editor.
There have been over a hundred releases for this beta version over the past 12 months or so. What’s more, there have been some keystone moments throughout its development:
- The Block Interface received a redesign around its first anniversary.
- There have been some simple User Experience (UX) improvements, such as drag-and-drop functionality.
- New Blocks appear all the time, and this is a growing ecosystem that is represented in the WordPress Plugin Directory.
- With the release of WordPress 5.8, there’s now a dedicated Block Pattern Directory, which allows users to choose and install pre-made site layouts from a collection of related Blocks.
- Other changes in WordPress 5.8 are paving the way for full site editing in WordPress, using the Block Editor.
The last two points are exciting developments in the evolution of the Block Editor. It’s going to be great for end-users, as they will be able to download patterns directly from the Pattern Directory, and use them to build and edit their websites, from menus to footer content:

On the development side, the Block Editor now has the Block supports API. This API creates a consistent way to register block customization tools (for example, the ability to change a block’s background, font, or font size). This API also allows a block developer to access existing block customization tools, making it easier to introduce these options from existing blocks into your own blocks during development.
The biggest standout when it comes to improvements is in the area of performance. With each new iteration of the Block Editor, the development team has focused on speed improvements by implementing performance testing, and it means the Block Editor is now more performant than it was at launch.
This is expected, of course, but it’s commendable that the core team has worked hard to make the Block Editor an important improvement for WordPress users and content publishers. On the whole, it does reduce the visual differences that existed between how content is crafted in the editor and how it is rendered on the front end. This was immediately clear when the Block Editor was first released.
The Advantages of the Block Editor
Despite the slow adoption of the WordPress Block Editor, there are lots of advantages that didn’t seem evident during the early stages of the project.
The first is something we’ve just touched on – the beta development process. This was (of course) always going to be the case. The way this part of development is taking place is a solid way forward for the project as a whole. Building new features as part of a separate feature plugin that users can choose to test out is far better than adding things to WordPress core that are going to alienate the user base.
The Gutenberg plugin is something you can install on your site in addition to the core WordPress Block Editor. This means you can try out bleeding-edge features but quickly disable them to stick with the more stable core feature set. The downside is that you’re not immune to issues, as the WPTavern found out with Gutenberg 10.5. So it’s best not to install this on production sites!
For developers, the Block Editor means that we all start to get some modern ways to solve problems. For example, WordPress Core has added native TypeScript support to the Block Editor.
What’s more, we are able to move away from heavy reliance on older development software tools, like Trac. Core development is adding more support for a GitHub related developer workflow. The Block Editor even uses the JavaScript package manager npm. At this rate, we might see Composer support in core one day, although the jury is still out on that one.
The reason the core team was against it two fold as I remember. 1. They didn’t want build steps in core ( now invalid with webpack being used) 2. introducing composer ( which is now being used ). I think it is time. I think @schlessera looked into it once as well
— Jonny Harris (@thespacedmonkey) April 10, 2021
Another advantage the Block Editor gives us is accumulated experience and progress. Bear with me on this one. Much like heartbreak, time is a healer. In the case of the WordPress Block Editor, there were initial issues around the motivations of the project, the impact on the ecosystem as a whole, technical debt, and more. Many of these concerns have been addressed by how quickly the Block Editor is improving through better cross-team communication and improved user feedback and documentation.
While some of these issues have been lessened, others have turned into different problems. It’s something to note as you look at the negatives.
The Disadvantages of the Block Editor
Despite some of the louder voices shouting against the WordPress Block Editor now coming round to accept it, and the how the project has progressed and improved over time, there are (of course) negatives to consider.
The perception of the editor itself is still poor in key visible areas, such as the official Gutenberg plugin support channel:

This is going to affect end-user opinion, and if you read the context of the first few one-star reviews, there’s no real technical depth behind the concerns. While those of us who’ve followed the whole story might find it easy to dismiss, for a user who wants to switch to WordPress, it’s a potential non-starter.
For theme developers, your themes will need to support the Block Editor regardless of what you’re using on the front end. As long as you’re working with the Block Editor’s HTML generated layouts, support is required.
One of the first big divides in the WordPress development community surrounded the choice of using React vs Vue. React had a few licensing issues that didn’t blend well with WordPress’ core philosophies around licensing. Fortunately, this issue was soon resolved, but there may be some who are still worried about it.
Plugin developers had to get plugins ready in a short timeframe. This has helped many developers to learn more about React and use it to develop for WordPress, but others are still struggling to keep up.
There’s still a heavy learning curve associated with React, especially if you come from a PHP background. There is a large portion of the developer community that struggles with React and JavaScript build tools. While I don’t have exact figures, I do wonder whether this has affected existing plugin developers, especially those working alone.
As I noted earlier, there were a few other initial concerns around the Block Editor that have changed in scope and size:
- Content Storage. The storing of block data in the post_content column the form of data inside HTML comments has come under some (valid) criticism.
- Motivation. Given that WordPress is still number one and ever-growing, the initial motivations aren’t as valid as they once were. It means there’s more focus on how the Block Editor can evolve, rather than it being a business concern.
- Technical debt. The jury is out on whether this has evolved past the initial concerns. It’s certain that accessibility has improved. The Twenty Twenty-One default theme is ‘AAA’ certified too, which helps.
- The impact on the whole WordPress ecosystem. I’ll have more to say on this later, but there’s fallout from the future of the Block Editor that could split the community wide open.
- How ‘breakages’ will affect the UX. So far, we’ve not had any game-changing breakages from the core updates to the Block Editor. We’re a couple of years in, and the Classic Editor is still being supported for those who need it.
In short, there are fewer disadvantages to using the Block Editor now that development is being pulled in a more focused direction. Forks of WordPress, such as ClassicPress still exist, but there’s a debate to be had about whether it’s still relevant.
I feel the initial furor has worn off, and now we’re back to dealing with real-world technical considerations on how to evolve this thing that is not going away.
Now that we’ve got the theory out of the way let’s get up to speed with how the WordPress Block Editor works in practice.
How to Use the Block Editor
The Block Editor is now fully integrated into a default installation of WordPress. This means there’s less of a learning curve for a new user to get started. For example, if you have a clean install of WordPress and you head to a post or page’s edit screen for the first time, you’ll get a quick tutorial on what the Block Editor can do:

To the right of the content, there’s a sidebar that contains the meta boxes, custom fields, and other elements that used to sit underneath the main edit screen. Here you can access options for post-wide and block-wide customizations.

Above this sidebar is a traffic light menu that opens up editor-wide settings:

You’ll notice that these settings include plugin-specific options, too, for those with dedicated blocks to use.
In my opinion, the settings are a little sprawling. For example, some of the key features of the Block Editor are hidden away in a nested Preferences item, right at the bottom of the settings menu:

This is an obvious UX concern that is replicated across other key areas. However, using the Block Editor itself is more straightforward.
Basic Usage of the Block Editor
The first thing you’ll want to do is add a Block to your post or page. You can do this in two places – within the editor screen or from the top toolbar:

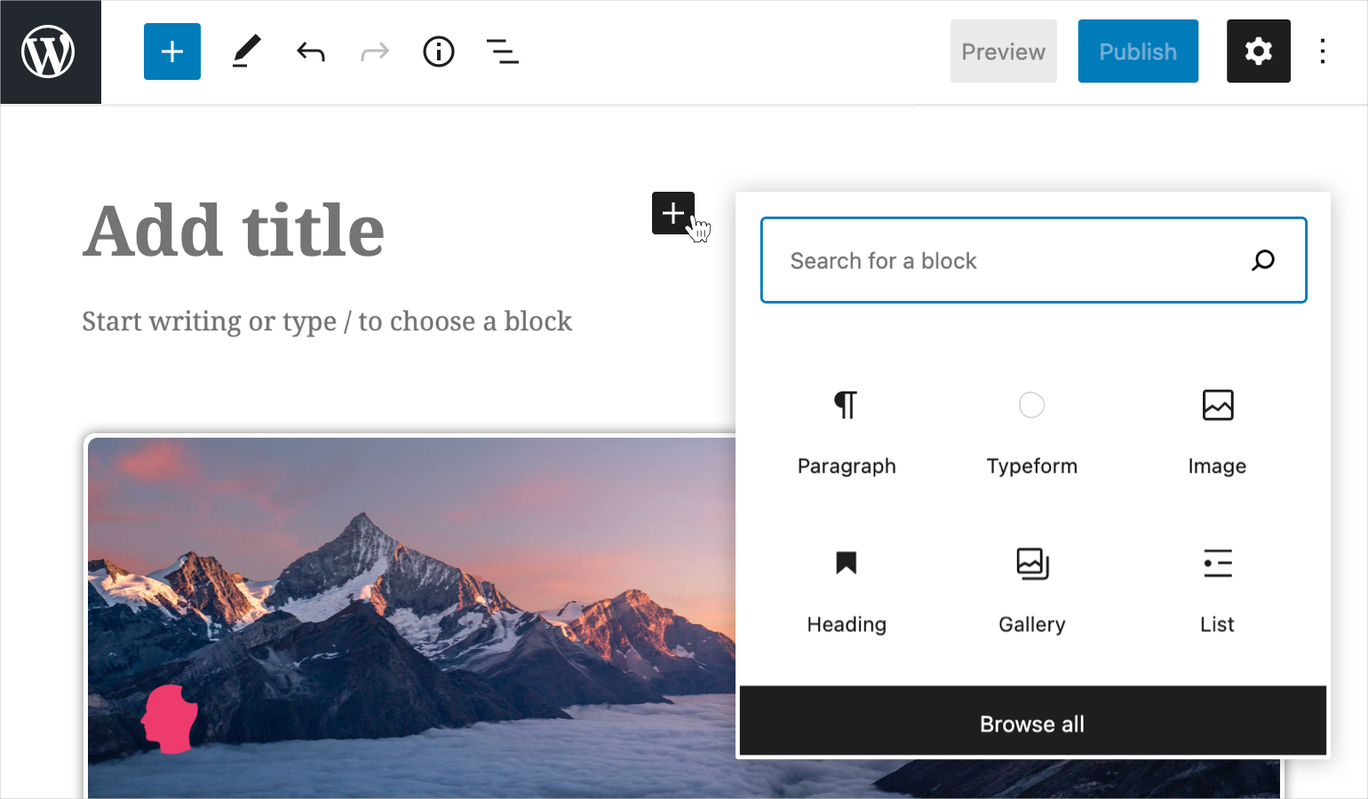
Clicking within the editor shows a modal pop-up with a few common or recent Blocks to pick from:

If you click the toolbar option, or Browse all within the pop-up, you’ll find the more comprehensive Block sidebar:

Clicking a Block places it within the layout, and you can manipulate it through a toolbar that hovers above the Block and the Block options within the sidebar:

Moving the Block around your layout is still a bit clunky. The drag-and-drop option is a nice feature, but it’s not immediately clear how to use it, and it’s not a smooth experience. The manual ‘shifters’ are slightly better.
You’ll also find even more options for handling Blocks using the traffic light menu in the hovering context toolbar:

You can remove a Block from here, but you’ll also notice some other nice touches. For example, you can group Blocks in collections – consider them like localized patterns – called Reusable Blocks. As the name says, this allows you to quickly reuse any block collections elsewhere in your site. If you go to add a block via the top toolbar, you see them listed in your list of Reusable Blocks.

You’ll also notice a link to manage your Reusable Blocks. This is an admin page where you’ll find some simple options for editing and trashing the reusable Block. You can also export the Block as JSON, to be imported into other WordPress sites, or import Reusable Blocks from elsewhere.

As you use the Block Editor, you’ll find all these nice UX touches, such as the option to export blocks as JSON, or the visual instructions on how to use each Block. This is all part of the development roadmap of the Block Editor, and is improving significantly over time.
It’s also nice to see some of the other elements of the Classic Editor port over, such as video embeds. In fact, if you love embeds, the Block Editor has you covered:

The User Interface (UI) for each of these is consistent. After adding the Block, you’ll enter a URL and watch the magic take place:

If you’re not yet convinced by the Block Editor, I’d suggest you take it for a spin. It has its quirks, such as how the context toolbar sometimes hovers over the wrong area of the screen and the drag and drop functionality. All this aside, the Block Editor isn’t going anywhere, and it’s being tooled up for a war against far closer competition than Wix or Squarespace – more on this later.
Block Editor Tips and Tricks
I mentioned a few nice UI and UX touches earlier, but the Block Editor includes lots of features to help create content. Some of these can be found within the Block Editor settings and Preferences menus.
For instance, you can adapt the Block Editor to your visual preferences, using the Spotlight or Fullscreen modes, and access plugin-specific settings.
As I noted, the Preferences pane is a hidden treasure trove of options to customize the experience. For example, you can toggle whether you see your most used Blocks, turn off the theme-specific styling, and lots more. It’s more adaptive than the Classic Editor, and you’ll want to make the experience your own from the Preferences.
Speaking of the Classic Editor, one missing element that many users solved through custom plugins was the ability to use Markdown throughout your writing and have it converted to HTML on the front-end. Although it’s not well-known, the Block Editor can do this by default. You can type your Markdown into the content area, and the Block Editor will make the necessary conversions. This is invaluable if you’re taking a ‘docs as code’ approach.
Another astounding feature of the Block Editor is the ability to convert a Google Doc into WordPress content. The Classic Editor was notorious for being awful at this. The Block Editor does almost a perfect job. It’s helped by a small feature that goes unnoticed by many. Try pasting a full Google Doc – including images – into the Block Editor, then select an image. You’ll notice an option in the contextual toolbar to upload the external image to WordPress:

You will also have seen keyboard shortcuts dotted around the Block Editor interface. You can find a full list of these from the Tools > Keyboard shortcuts menu, or use Control + Option + H (Shift + Alt + H for Windows).

Some of these don’t get much use, which is a shame. I’m thinking about shortcuts such as the following:
- Using Control + ` or Control + Shift + ` to navigate between sections of the editor.
- Option + F10 (Alt + F10 on Windows) to navigate to the nearest toolbar.
- Command + Shift + D (Control + Shift + D on Windows) to duplicate the selected block.
- Command + Option + Shift + T (Control + Alt + Shift + T on Windows) to move any selected blocks up (and Y to move them down).
- Backslash (/) to change the block type when you create a new paragraph.
I’m hoping there will be more shortcuts added in the future to help keep the fingers firmly on the keyboard and increase efficiency when creating content using the Block Editor.
How to Disable the Block Editor
Let’s mention the elephant in the room: Yes, you can (kind of) disable the Block Editor if you don’t like it. The best way to do this is to install the Classic Editor plugin.

Once you’ve done this, head to the Settings > Writing screen within WordPress, and check out the two new options:

You can make the Classic Editor as permanent as possible, and it’s currently supported until 2022 at least.
You could also add add_filter('use_block_editor_for_post', __return_false); to your functions.php file.
If you have a site with Custom Post Types (CPT) – or develop a plugin with them registered – you can stop the Block Editor hijacking the usual Custom Post Type UI. You can do this by ensuring you explicitly set the show_in_rest registration argument to false in your register_post_type call. If you need to allow the CPT to show in the REST API, you can use the following filter to turn off the Block editor for that CPT:
add_filter( 'gutenberg_can_edit_post_type', 'my_gutenberg_can_edit_post_types' );
function my_gutenberg_can_edit_post_types( $can_edit, $post_type ) {
if ( in_array( $post_type, array( 'my_post_type', 'my_other_post_type' ) ) ) {
return false;
}
return $can_edit;
}
Again, this isn’t a permanent solution as the Block Editor is the primary editor now and it does seem that the Classic Editor will be retired at some point. However, we recognize that the Block Editor isn’t the ideal UI for every situation and are planning to continue to allow a Classic Editor style interface indefinitely as part of ACF. If you’re fed up with all of this, you’ll be in good company switching to Craft CMS, and many WordPress developers have already done so.
How to Create Blocks
If you’re undeterred and maybe even excited about developing for the Block Editor, you’re in luck! We’ve published a guide for creating Blocks in the past.
This is more of an introductory tutorial, and it’s going to be daunting if you don’t know React, as it relies on having at least a beginner level of React experience. In that case, you’ll want to check out our other guide on using Advanced Custom Fields and ACF Blocks to create Blocks for WordPress using PHP.
If you’re reading this and aren’t an experienced developer, something like Lazy Blocks is a good plugin to use to experiment with the concept of creating Blocks.
There are also ‘end-user’ plugins to help non-developers create a custom Block. Solutions such as Gutenberg Blocks, Getwid – Gutenberg Blocks, and Kadence Block’s plugin are all great for adding more functionality to the Block Editor.
The Future of the Block Editor
As is common when things change, you’ll find a raft of dissenting and supporting opinions. “The end is nigh” is a common theme, and it’s understandable. Many people who care about WordPress think hard about its (and their own) future.
When the Block Editor was first brought into existence, there were a few attempts to branch off from WordPress entirely, such as ClassicPress. Some prominent users have even suggested that WordPress forks itself from version five. Not much has become of these ideas, and the majority of the development community have settled into using the Block Editor.
In fact, the ‘new war’ is between the Block Editor and third-party page builder plugins. So-called Full Site Editing (FSE) is here, and promises to take the Block Editor into a new age.
The current discussion is centered around when to pull the trigger. It’s prominent because solutions such as Elementor have a solid footing among WordPress end-users and developers. In fact, at the same time, Matt Mullenweg is going to bat for WordPress against a Wix advertising campaign, Elementor are having to defend themselves against undermining WordPress within its own Google Ads.
It will be interesting to see how this plays out. Love it or hate it, the Block Editor is here to stay. However, companies like Elementor and Beaver Builder have made top-notch page builder products on top of WordPress that have a dedicated following, with features that end-users want. The future for the platform will be decided by the one that comes out on top.
Conclusion
Time will tell if the Block Editor will be a success. It’s powerful, evolving, and could be a game-changer if full-site editing hits the mark. At first, the change in default editor rubbed many the wrong way because it wasn’t initiated for the right reasons nor adopted in a sensible fashion (according to some).
Now the whole project is more stable, and I’m impressed with what the Block Editor team has accomplished so far. Though, it’s interesting to note what areas of WordPress will suffer the most from the Block Editor’s continued development. Will new developers be shoved aside to take up residence in a new community? Will products such as Elementor fork WordPress itself to create a new platform based on its own vision? Time will tell, although the Block Editor will be here no matter what.
How would you like to see WordPress and the Block Editor evolve in the future? Share your thoughts in the comments section below!