
SVG images have advantages that should make them an essential part of any developer’s toolkit. While they share a few similarities with JPG, PNG, and WebP image types, SVGs have very different DNA. In this article, we’ll highlight the characteristics that help set them apart from other image types, such as scalability, small file sizes, and SEO-friendly metadata structure. We’ll also show you how to style your SVGs using CSS instead of a graphics program, and highlight why SVGs are effectively “future proof” thanks to indefinite scaling.
SVG images work very well when the image itself is relatively simple. They’re often used as logos, buttons, icons, and nav bars, roles for which they are ideally suited. They’re not ideal for images with a lot of detail, such as photographs. For those, it’s usually best to stick with PNG or WebP files.
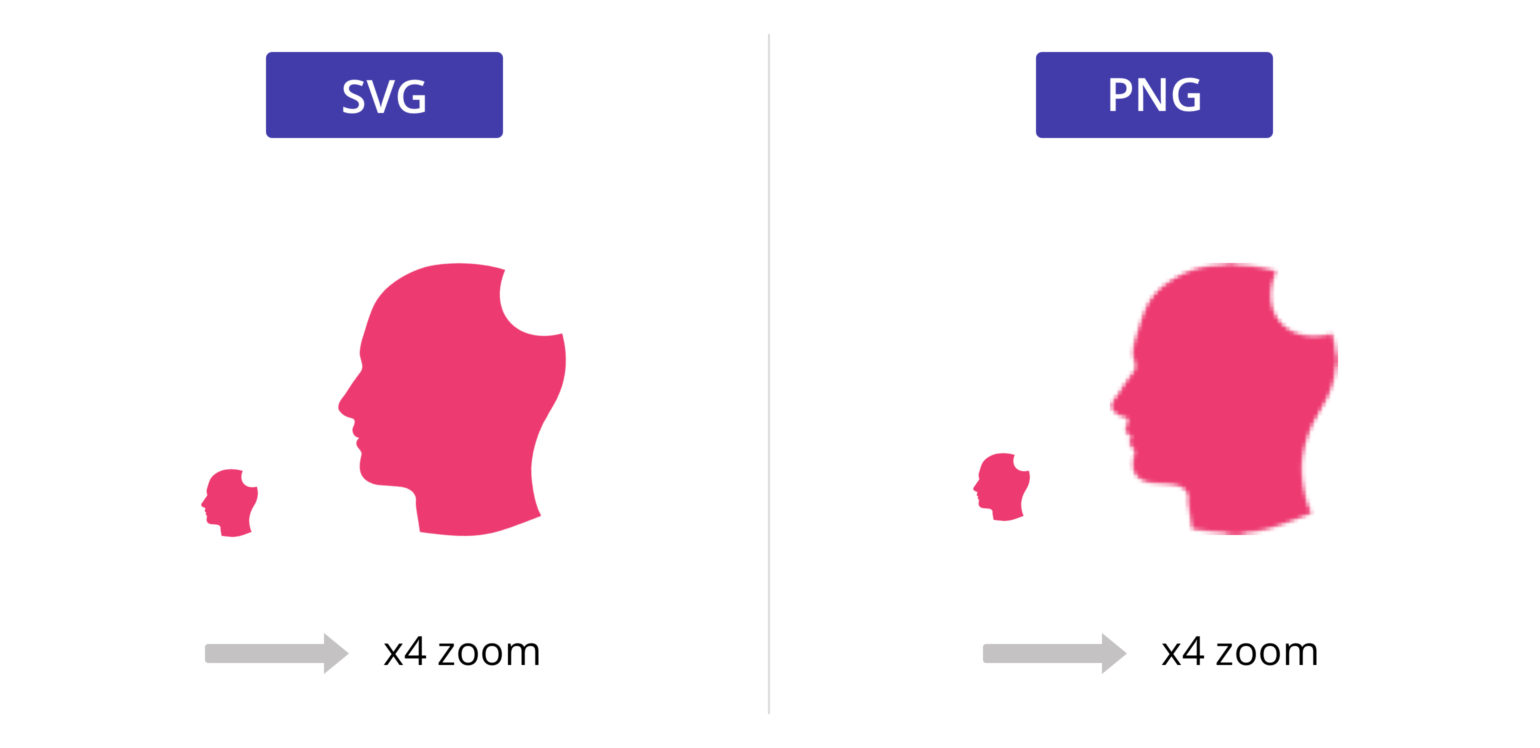
Most image files–including PNG, WebP, JPG, and TIFF–are bitmap based. Also known as a raster image, this means they consist of a set amount of pixels. This doesn’t present any problem when scaling an image down, but the trouble quickly shows up if you try to increase the size. You’re presented with jagged lines, blurry artifacts, and a pixelated mess.
SVG images do not have this issue. The full name, Scalable Vector Graphics, gives us a clue as to why. Vector images use a mathematical formula to define their shapes, borders, and colors, and then display those as pixels on your screen. This makes them infinitely scalable in a way a bitmap image can never be.
7 Reasons To Use Scalable Vector Graphics
- SVGs are scalable and will render pixel-perfect at any resolution. JPEGs, PNGs, WebP, and GIFs will not.
- Vector images are usually much smaller than bitmap-based images.
- Embedded SVGs can be styled using CSS.
- They are SEO friendly, allowing you to add keywords, descriptions, and links directly to the markup.
- SVGs can be embedded into HTML, meaning they can be cached, edited directly using CSS, and indexed for greater accessibility.
- They are future proof. SVGs can be scaled indefinitely meaning that they will always render to pixel-perfection on newer display technologies.
- SVGs can be animated directly, or with CSS or JavaScript.
What Is SVG?
SVG files are written as XML text files, and can be created and edited the same way. Here’s what a very simple SVG file looks like under the hood:
<svg xmlns="http://www.w3.org/2000/svg">
<rect width="250" height="250" fill="#0000FF"/>
</svg>
That SVG file would render a 250 pixels wide, blue square.
WebP files are usually smaller than JPGs and PNGs, but all three suffer from the exact same problem when it comes to scalability. The pixels present when the image was created determine its maximum resolution. Scaling it past that point will significantly decrease the quality.
Not so with SVG images! There are no pixels, just mathematics. Basically, this means SVGs can scale indefinitely without a reduction of quality. Magical.
The Awesome Advantages of SVGs
Pixel-Perfect Scaling!
We’ve mentioned it already, but it’s probably the single biggest advantage to using an SVG over a PNG or JPEG image: SVG graphics will scale indefinitely and remain super sharp at any size.

Food for thought: Small SVGs with little detail, such as navigation bar icons, may look out of place or too simplistic if blown up to the size of a storefront banner or billboard. Every case is different, but context and a good eye are important when deciding whether to scale an SVG.
Smaller File Sizes
This is another substantial advantage. Due to the nature of vector images, the data that determines the file size are the layers, effects, masks, colors, and gradients used.
In comparison, bitmap-based images record each and every pixel in the image as well as the quantity of colors used. Admittedly, it’s a little more complicated than that, but the thing to take away from this is that for the most part, a bitmap-based image file will be more expensive than an SVG counterpart.
On top of this, you can minimize the size of your SVG files by compressing them with gzip. This means that fewer bytes need to be sent from the server or CDN if gzip compression is enabled.

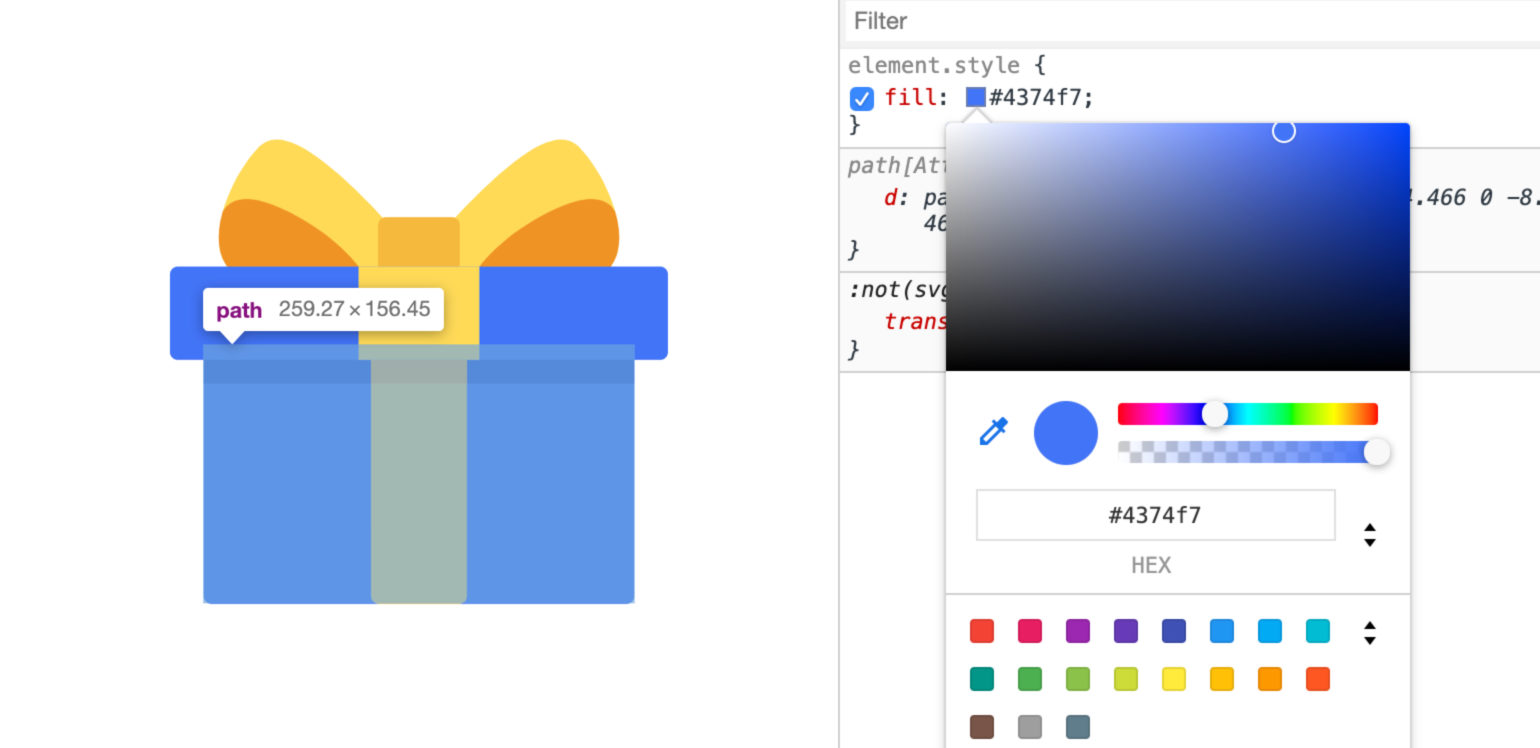
You Can Style an SVG Using CSS
That’s right. And this means that you don’t need to know your way around any design software to make a small modification like a color change. In fact, if you’ve done any sort of web design or frontend development, you’ll likely have no difficulties adding a gradient to a shape or increasing the thickness of a stroke.

SEO Friendly
The XML-based nature of SVGs offers opportunities for metadata far beyond the “title” and “alt” attributes offered by most image types. Keywords, descriptions, and links can all be included in SVG files, making the content more recognizable for search engines and improving overall accessibility.
SVGs Can Be Embedded Into HTML
Unlike other image types that have to be downloaded from the server as an external resource, SVGs can be embedded into the HTML code, allowing them to be searched and indexed. You can also modify the styling of that SVG using CSS. Also, if you are caching your HTML pages then this means the embedded SVGs will automatically be cached too.
SVGs Are Future Proof
The scalability of SVGs effectively makes them future proof. There was a time when pixel density was a hot topic in the design community. New cell phones and tablets were becoming available, with beautifully rich displays…and most of the JPGs and PNGs used on websites suddenly looked like garbage on handheld devices.
The solution? Generate another instance of the image at double the resolution and label it “@2x”. Now the image looks lovely and crisp on the latest iPhone!
If you were sensible, you also detected the user’s resolution in advance, and only served the “@2x” image if required, as doing so was more expensive in terms of file size.
It may seem like a digression, but back then newer screens with higher pixel densities were creating additional headaches for both designers and developers. The very nature of an SVG image means it’s possible to scale them to whatever size is required.
They Can Be Animated
This is where SVGs really excel. Having the ability to edit SVGs directly with a text editor means they can be animated, making it super easy to inject some interactivity into your site. These animations can be as simple or as complicated as you prefer. Similar to HTML, SVGs are also represented by the DOM (document object model) meaning that they can be manipulated with JavaScript too.
The Disadvantages of SVG
Nothing is perfect. And there are a couple of instances where you should potentially opt for raster images over SVGs.
Complex Imagery
We mentioned this earlier, but if you’re dealing with photographs, then you should undoubtedly opt for a bitmap-based image. There are not many instances where you would encounter an SVG photograph, so it’s improbable you’d ever have to make this decision.
Similarly, there are situations where a complicated SVG contains so many shapes, colors, gradients and masks that it actually starts to outweigh a JPG or PNG in file size. It’s rare to encounter this, but it’s a definite possibility.
Optimizing SVG Files
This relies on some TLC when creating SVGs in a design application such as Adobe Illustrator or Inkscape. Empty group folders and unused, redundant layers can append unnecessary junk to the overall file size. Additionally, older SVGs generally contain an abundance of garbage in the markup and are considerably more expensive than necessary. Consider running SVGs through a minifier when you export during the design process to avoid such complications.
There are several optimization tools out there including a Node.js tool for optimizing SVG files. And thank you to Jordan, who shared this non-node solution called SVGOMG in the comments.
SVGs can massively outweigh a counterpart PNG if not created or optimized in the correct fashion. But usually, the file size will be smaller. Just don’t be put off if you encounter an individual SVG to be double the file size of a PNG equivalent.
SVG Icons Are Your Friend
Icons are where all of the advantages of this file format really become apparent. No longer are multiple icons in several colors and sizes required which massively simplifies the design and development process. To articulate this further, let’s look at life before SVGs came along…
SVG Icons vs. PNG Icons
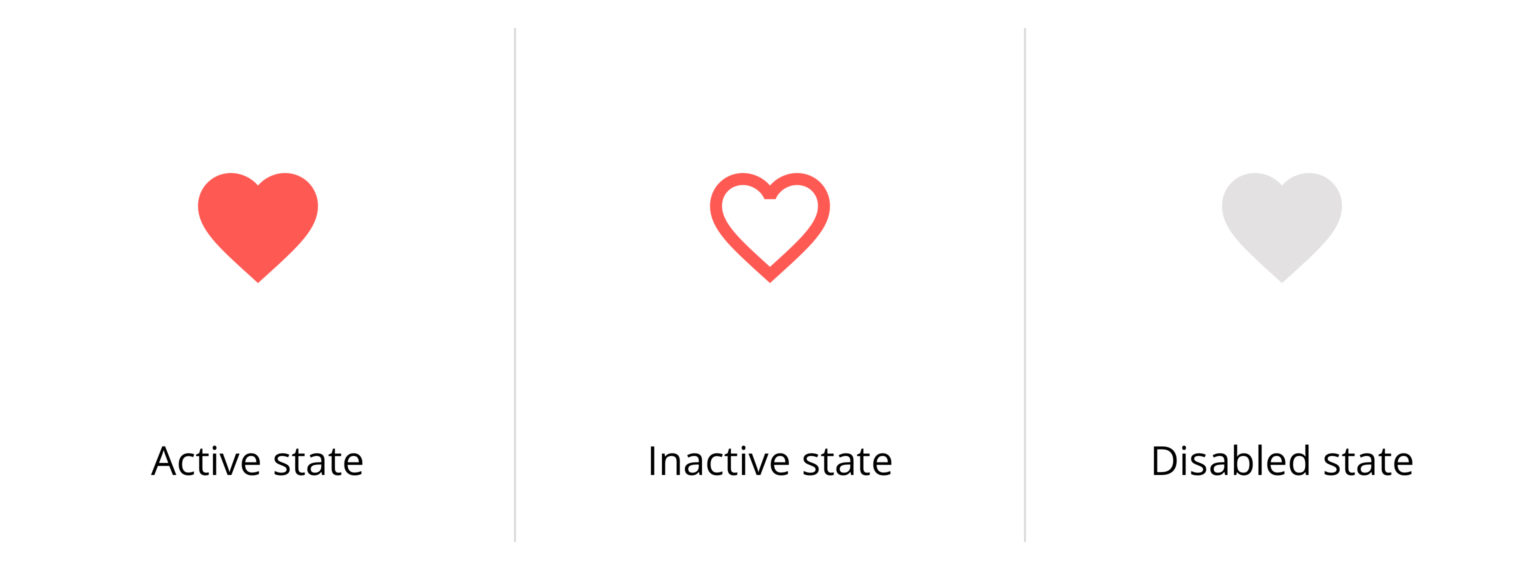
Before SVGs were a thing, icons were honestly a bit of a pain for both designers and developers. More often than not, a product would feature 20+ icons and each icon would require an active state (usually the primary color), an inactive/disabled state, and occasionally additional states (such as a hover state).
Bitmap images are not editable using CSS, so each icon state required its own file.
When higher pixel density screens became a thing, it also became necessary to generate a “@2x” and “@3x” version of image assets for higher resolution displays.
The savings in file size can easily add up when we’re dealing with a lot of icons. As an example, we can take a heart SVG icon from Material Icons, and decide that we want three color variations to represent an active state, an inactive state, and a disabled state.

Using the active state of our icon, we can also produce the other 2 icon states by adjusting the CSS styling. So we only need one SVG file to generate all 3 icons!
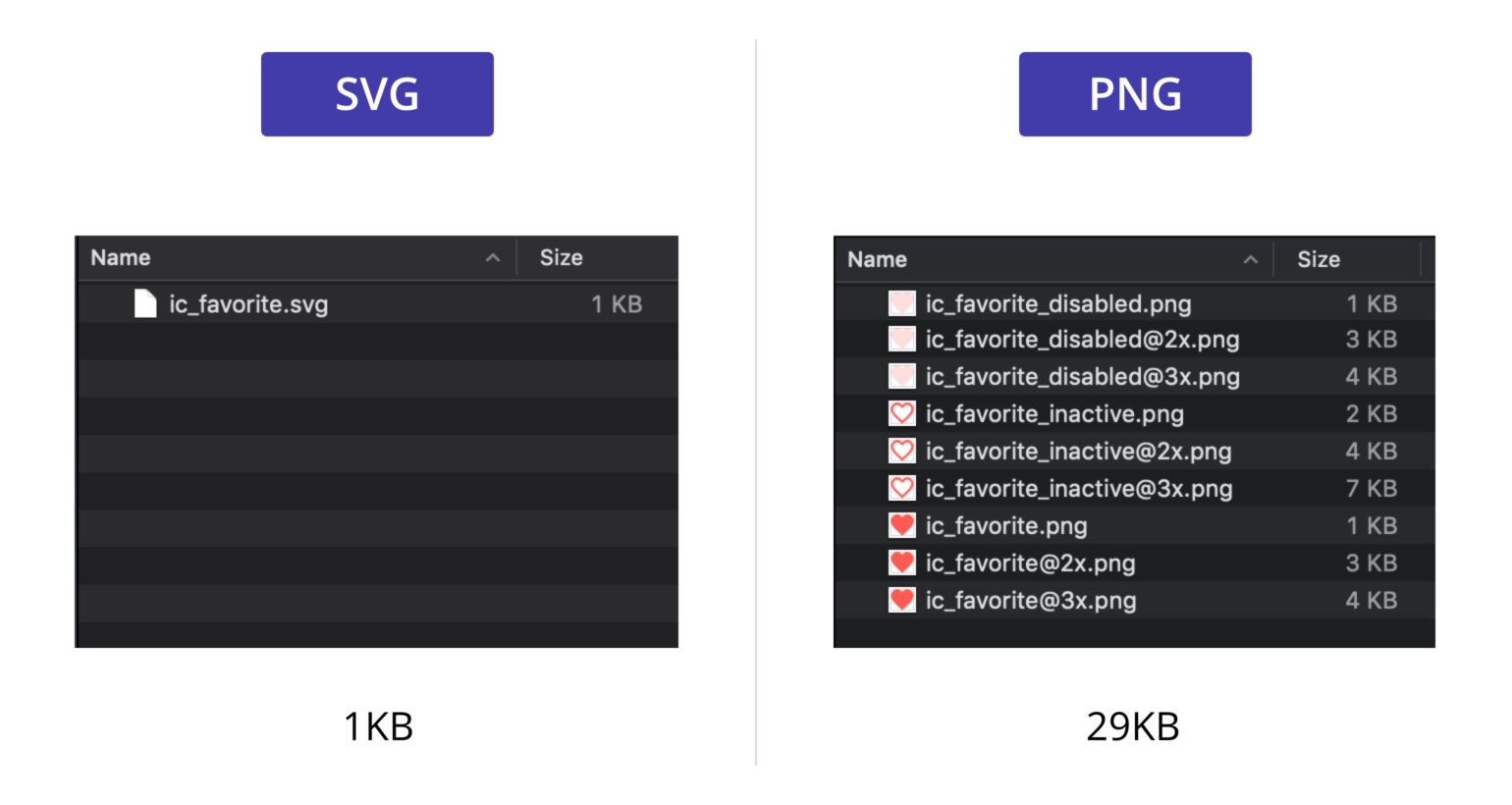
We would need an independent file for each icon state if we were relying on bitmap images.
Additionally, to guarantee the bitmap versions look sharp on all types of devices, we need to generate a set of these icons at double and triple the dimensions of the baseline resolution (“@2x” and “@3x” respectively).
That leaves us with nine PNG icons to manage! A single SVG file would give us identical results. The PNG icons total 29KB. The single SVG file is 1K.
It’s a staggering difference. Sure, 29KB doesn’t sound considerable, but this is in reference to a single icon. When you have 30 icons, the difference in file size becomes more of a complication…
SVG: 1KB * 30 = 30KB.
PNG: 29KB * 30 = 870KB.
That’s a 2900% increase over the single SVG. Of course, these are averages, but it’s a tremendous increase in size nonetheless.

You can usually expect at least a 50% reduction in file size when opting for SVG icons instead of PNGs. Particularly if you are optimizing your SVG icons and want them to render perfectly on any type of resolution or display.
Conclusion
SVG files are easier to manage, usually improve the load speed of your web pages, and won’t require an update every time a new resolution display comes on the market.
Additionally, you can animate and make modifications to the styling of your SVGs without needing or knowing how to use a design application like Photoshop or Sketch.
Got any other cool tips or uses for SVG you would like to share? Let us know in the comments section below