
Many of the Delicious Brains team use PhpStorm, the PHP IDE from JetBrains, as their go-to code editor, development environment, and all-round PHP best friend.
Some on the team swear by using a lean and fast code editor like Sublime Text and Visual Studio Code, and would find PhpStorm much slower, larger and possibly daunting to use. However, as an integrated development environment, PhpStorm offers so much more than just editing code.
In this article, I will walk you through some of the features that make it great for WordPress development and show you why I, and many others, love it.
WordPress Integration
PhpStorm comes packed with very neat WordPress support which makes using PhpStorm for WordPress theme, plugin, and site development even easier. A complete rundown of the new WordPress features can be found here.
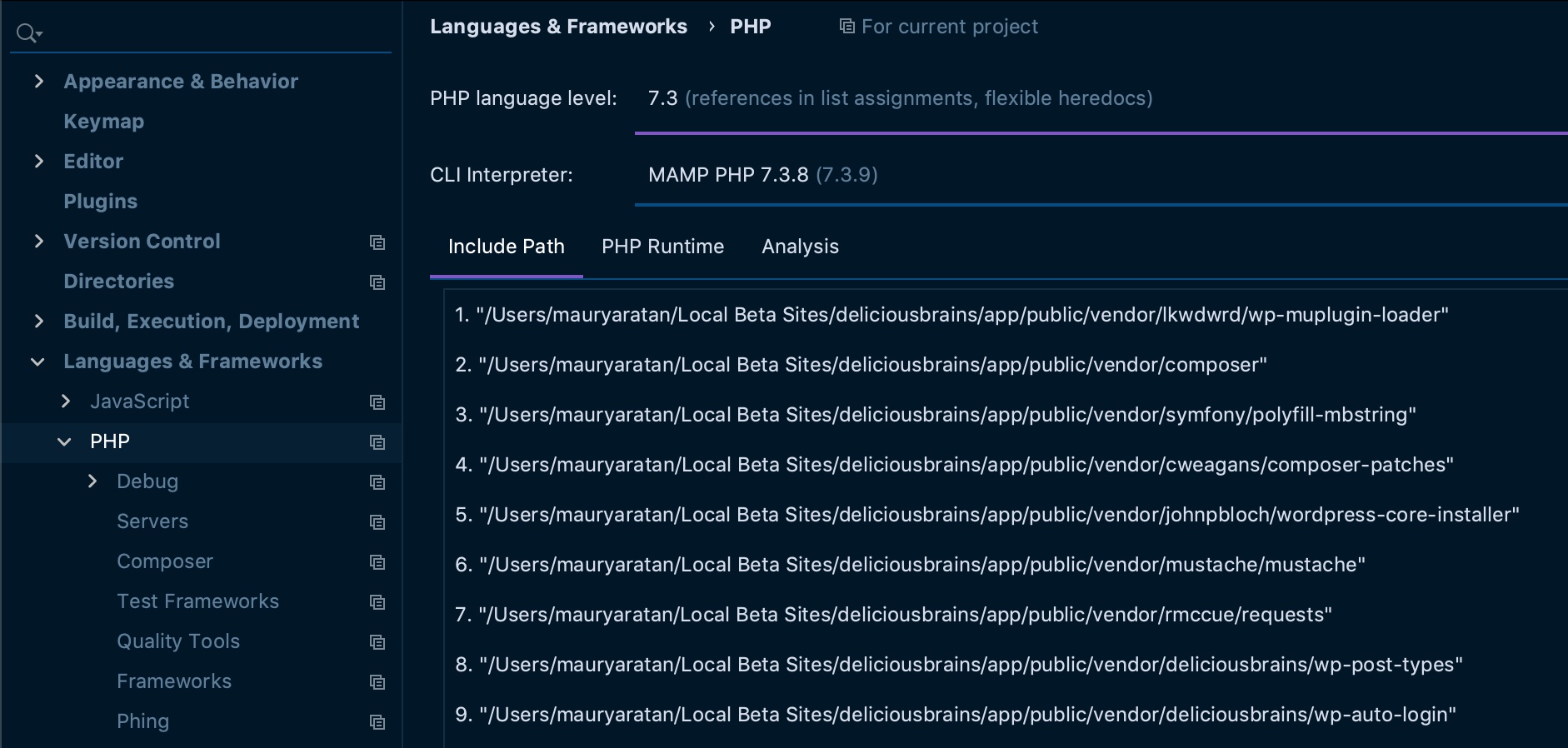
PhpStorm recognizes a WordPress related project and will ask you to point it in the direction of your installation path. It will also check to see if you want to add the installation to the PHP Include paths:

This will enable the IDE to fully understand the WordPress codebase giving you some excellent benefits. If your wp-content directory is outside of the installation path, you may want to also add that as an extra ‘included path’, to allow indexing of plugin and theme files.
Hooks Support
PhpStorm’s indexing of the WordPress codebase really supercharges the use of action and filter hooks. This is probably my favourite feature and it comes in a number of parts.
Navigation to a Hook’s Callback
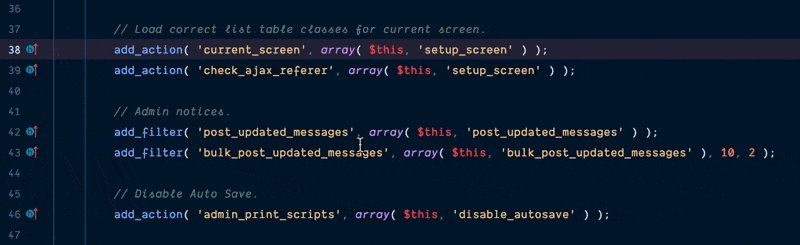
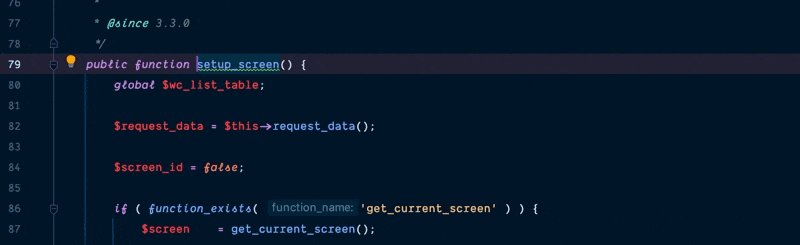
Do you find yourself copying the callback function name of a hook and using it to find the function declaration in your codebase? No more my friend, no more. Simply CMD+Click (Ctrl+Click on Windows/Linux) on the callback:

Navigation to Hook Invocation
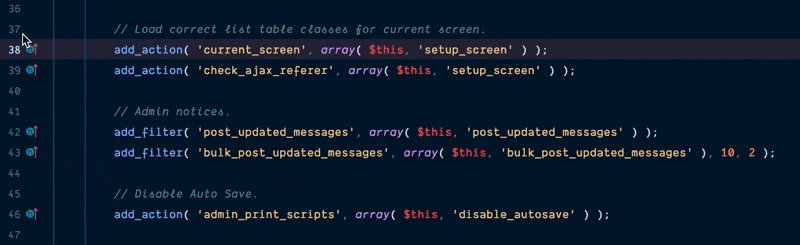
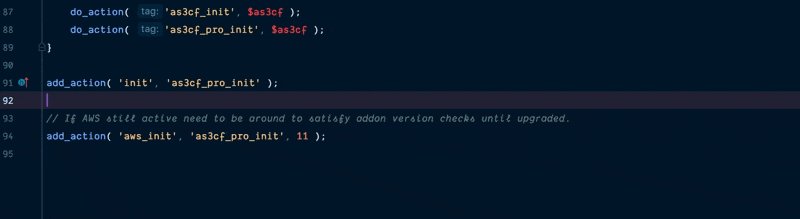
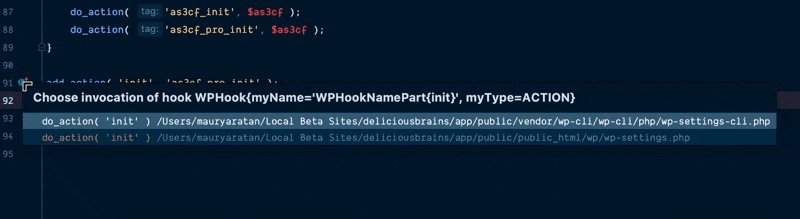
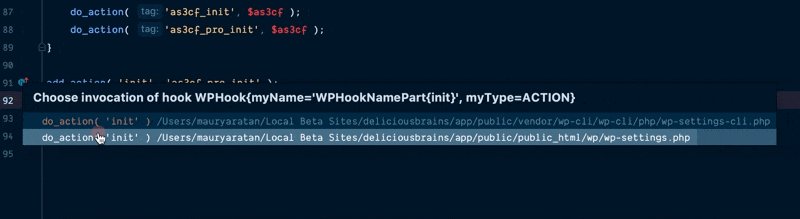
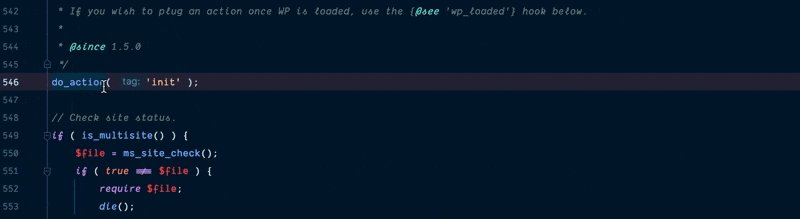
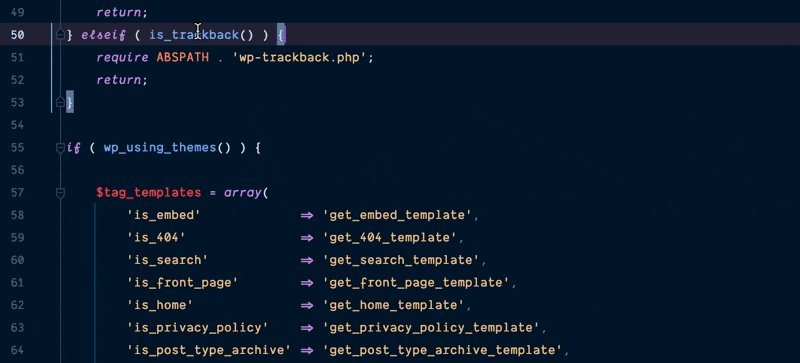
Have you ever hooked a function to a WordPress core action or filter and wondered where that code will get executed? Previously that meant doing another search of the codebase, but now just click on 

Code Completion of Hooks
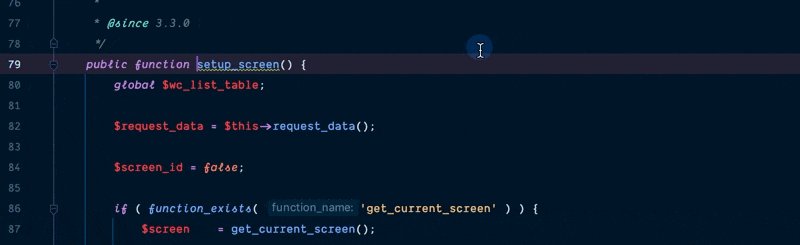
There are so many action and filter hooks in the WordPress codebase that I find myself frequently checking the Code Reference for the correct naming. This is now taken care of with the new code completion of action and filter names.
If your wp-content directory is in a different location to the WordPress core files, you can add it as an extra include path so that hooks and filters for plugins and themes are indexed also:

Search on WordPress.org
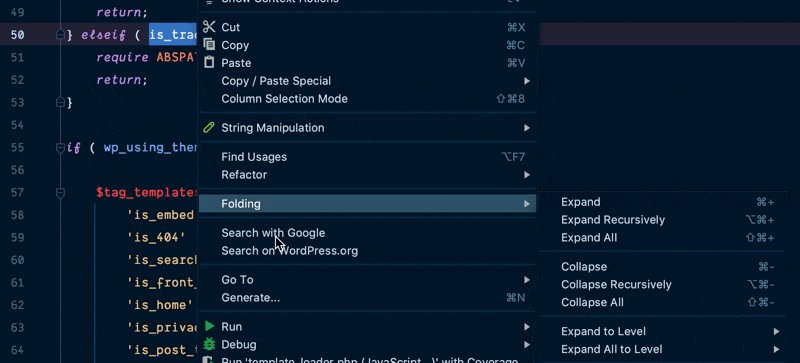
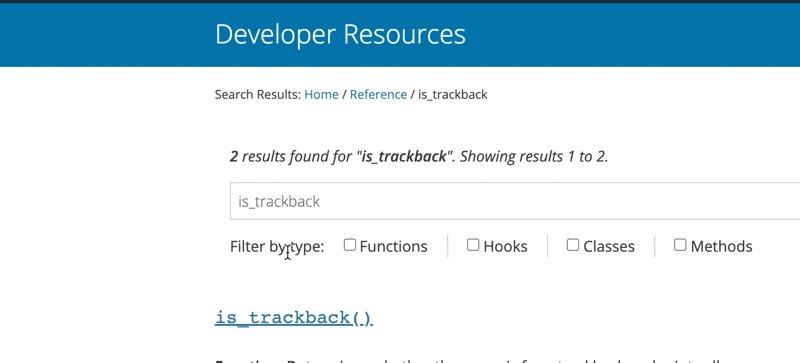
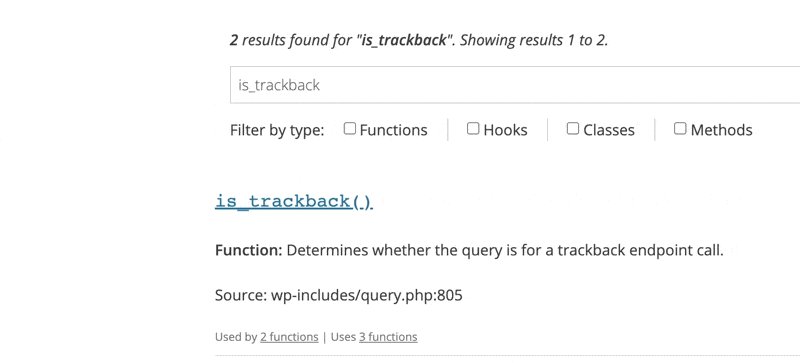
Talking of the WordPress Code Reference, have you ever wanted to look at the documentation for a WordPress function? Now this is super simple by highlighting the function and selecting ‘Search on WordPress.org’ from the context menu:

Navigate to any Hook
Searching for where a hook is registered in WordPress? You can do this quickly within PhpStorm using ‘Navigate to Symbol’. Simply use CMD-ALT-O (Ctrl+Alt+Shift+N on Windows/Linux) and enter the name of the hook to find:

Code Style
Here at Delicious Brains, we are big on developing with the WordPress coding standards in mind and the next couple of PhpStorm features make this much easier to integrate into our development workflow.
PhpStorm allows you to define coding styles for the languages you are developing with. It now comes with a WordPress-specific style that helps you automatically format your code to the coding standards (check out ‘Code > Reformat Code’).
We have forked the style with a few tweaks of our own. Feel free to use and let us know if you find any issues.
PHP Code Sniffer
Code styles are great for formatting code to standards, but the standards are more than just formatting, as they define rules about how the code should be written. PhpStorm allows you to integrate easily with PHP Code Sniffer to detect any issues with your code against the WordPress coding standards, defined by the WordPress PHP Sniffer rules.
An installation guide for both PHP Code Sniffer and the WordPress rules can be found on the PhpStorm help site.
Code sniffing is about prevention instead of a cure, and the integration in the PhpStorm editor alerting you to issues is extremely helpful. Once you have it all installed, you will instantly start to receive feedback on any issues in your code:

Development Tools
PhpStorm is stacked with lots of non-WordPress specific features that are great for modern development practices, but there are too many to mention here. Let me take you through some of my favourites.
WP-CLI
PhpStorm offers great built-in support for WP-CLI for frequent users of command-line tools. It gives you a quick overview of available arguments as you’re typing, eliminating the need of having to look through the documentation for a list of supported arguments, once you configure it. The feature I love the most is the autosuggestions, if you don’t remember the full command, PhpStorm gives you a list of possible commands based on your input.

Xdebug
I can’t bring myself to remember a time when I debugged PHP without using Xdebug. It is the debugging and profiling extension for PHP, that allows you to literally step through your code as it executes to troubleshoot code, watch values, evaluate expressions, and much more. PhpStorm integrates seamlessly with Xdebug with minimal installation, giving you so much more insight than var_dump.
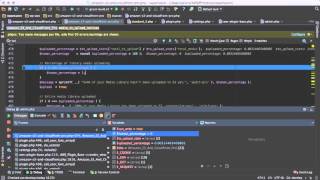
Once you have set a breakpoint, and your code has hit that point, you can really take a second and look under the hood. You can expand objects and arrays, view the stack trace, and in PhpStorm there is a lovely tooltip hover detail, which evaluates expression inline. Take a look at my quick demo of troubleshooting code with Xdebug:
As of December 2020, the content of this video is still accurate even though the PhpStorm UI is a bit out of date. We plan on updating the video in the future 🙂

We have a separate, more detailed article on advanced PHP debugging with Xdebug in PhpStorm as well as Visual Studio Code. Be sure to check those out if you want to dive deeper.
Profiler
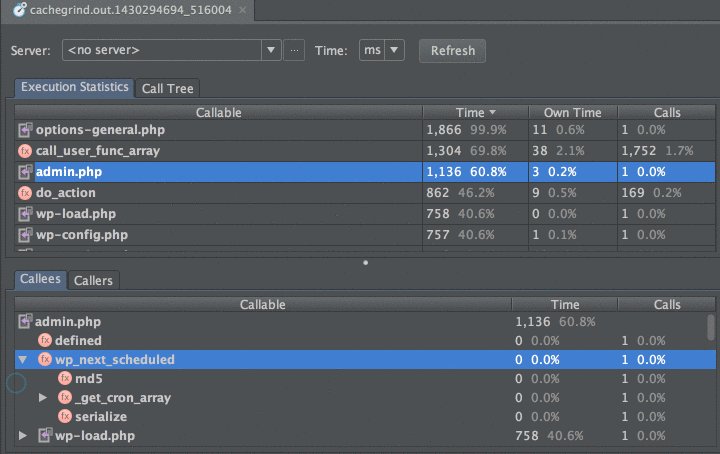
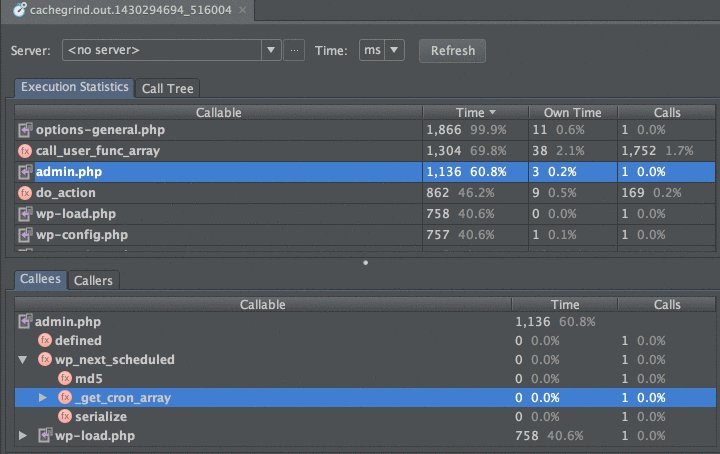
We’ve written about Xdebug Profiling before in PhpStorm, which includes a profiling tool, useful for debugging the performance of WordPress plugins, applications and processes. Although it is bundled with Xdebug, there are a few further steps to enable it with PhpStorm.
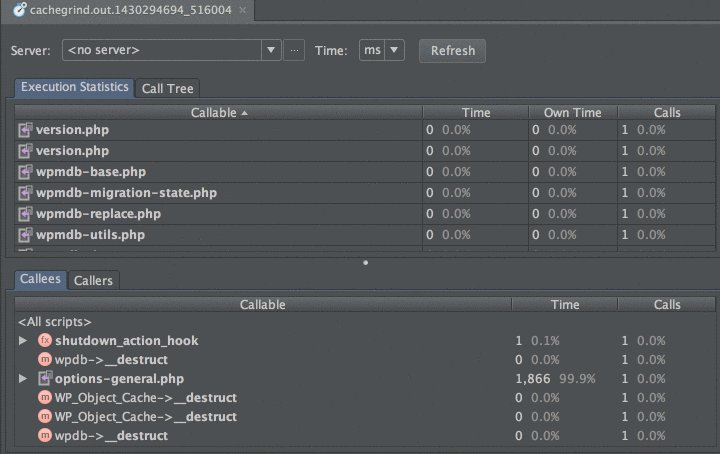
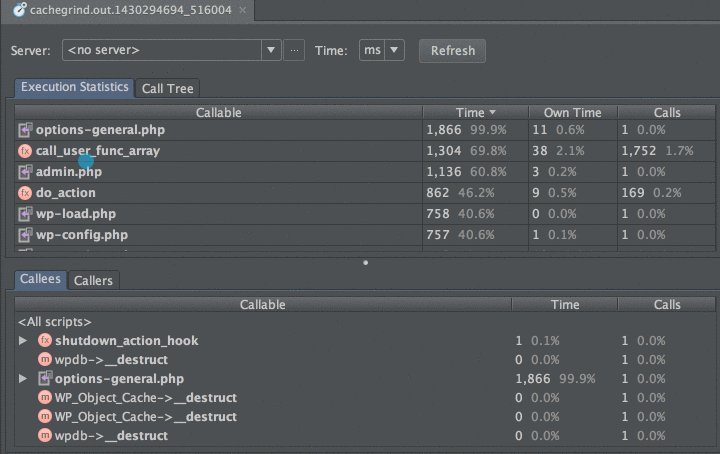
Once installed and turned on, you can run the process you want to profile and it will start capturing data, in the formatcachegrind.out.%p as defined in your php.ini. You can then open this capture in PhpStorm for analysis via ‘Tools > Analyze Xdebug Profiler Snapshot’. You will see something like the following, where you can view the execution stats of each function, sort functions by time taken and calls made, as well as drilling down into the call stack for the functions:

Git & SVN
Although I can use Git and SVN in the command line, I like to use the Git & SVN integration in PhpStorm as it stops me from moving between the terminal or another program. The integration is pretty slick: auto detecting Git and SVN roots in your project, presenting a powerful file diff and merge UI, as well as displaying the version history of selections or whole files.
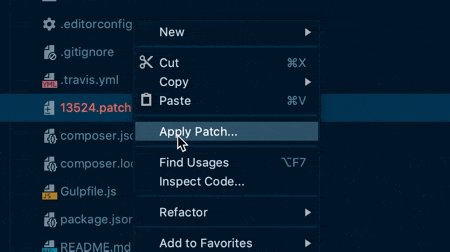
Since we have started to regularly contribute to WordPress core using SVN, I have found its ‘Apply’ and ‘Create’ patch features an invaluable timesaver. Simply select a patch file in your project and choose ‘Apply Patch’ from the context menu.
To create a patch from your changes, go to ‘VCS > Create Patch’, or for specific files select the file(s) in the ‘Local Changes’ tab of the ‘Version Control’ panel, and choose ‘Create Patch’:

GitHub
If your project has Git repositories registered with remotes that are hosted on GitHub, PhpStorm gives you a couple of really nice features. You can actually create a ‘Pull Request’ from inside the IDE. Pretty handy right? Once you have committed some code to a branch, go to ‘VCS > Git > Create Pull Request’:

If you develop using the forking flow, or you contribute to open source repositories on GitHub, you will know what a hassle it is to keep your fork up to date with the master repo. PhpStorm handles this all for you, including adding an ‘upstream’ remote to your checked out fork. Go to ‘VCS > Git > Rebase My GitHub Fork’. Check out my quick demonstration video below:
The content of this video is still current as of December 2020. Nothing has changed when it comes to rebasing works within PhpStorm.

If you are a PhpStorm user then I hope you found something new and useful here. If not, then perhaps it convinced you to take a look? While PhpStorm might not be the best editor for many of you, we still find it very efficient in our workflow.
Over at Laracasts there is a great free series of videos on how to be awesome in PhpStorm which, although geared towards Laravel at times, is an excellent resource for developers using PhpStorm as you can apply the same practices for WordPress development.
What are your favorite features? Have I missed any you think are worth a mention? Let us know in the comments.