Why Use a CDN?
Offloading your Media Library items to cloud storage such as Amazon S3, DigitalOcean Spaces or Google Cloud Storage is a great way of reducing server load or hosting providers’ bandwidth and disk usage. But why stop there, when you can also greatly improve the load times of those files hosted on cloud storage, by utilising a CDN (Content Delivery Network)?
What is a CDN?
When a user visits your site, a large portion of the loading time is spent downloading static files, such as images, fonts and CSS/JS files. These static files are often stored on a single server, which can be located on the opposite side of the globe from the user visiting your site. The further the user is geographically from the server, the longer the files take to download, which increases the total load time of your site.
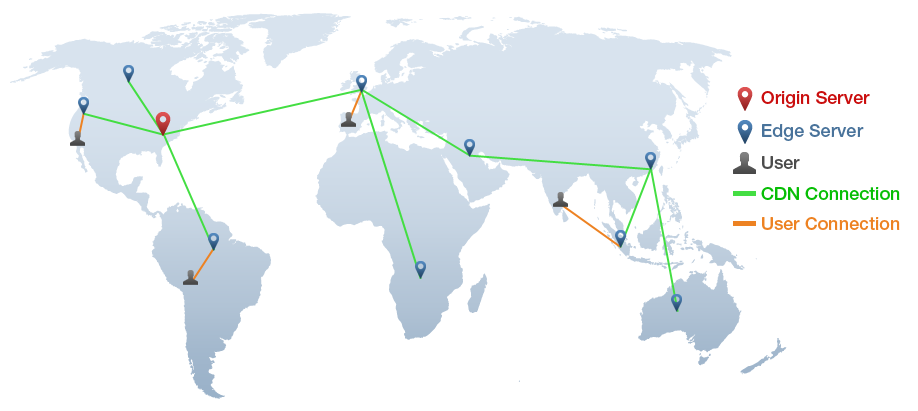
A CDN is essentially a network of servers (known as edge servers), which cache static content at strategic locations around the globe. When a user visits your site with a CDN enabled, the static content is served from the closest geographical edge server from their location. This reduces the amount of time taken to download static files, thus decreasing the total load time of your site.

Is a CDN Necessary?
It’s important to remember that a CDN is a “next level” optimization and isn’t a silver bullet. Before implementing a CDN you should ensure your site is being correctly cached, either using a plugin such as WP Rocket, or server side caching such as Nginx FastCGI caching. If you do choose to go down the CDN route, we have various guides on setting up a number of CDNs with WP Offload Media’s supported storage providers.