
As you may have noticed from reading our blog, we’ve highly favored Mac and Linux for WordPress development. And we’re not alone – through my very scientific and thorough research, most other WordPress developers seem to be using Mac as well.
And that’s for good reason – Mac “Just Works” when setting it up for development. It has PHP and Ruby installed, has a Linux-ish command line, and it looks great!

While I’ve been happy with Mac systems for years now, I do try and keep up with what’s changing on Windows. In this week’s article, I take a look at how you can set up a modern WordPress local development environment on Windows.
Why Use Windows?
Some might wonder why anyone would use Windows at all, when Mac is bundled with PHP, Git, Ruby, and several other tools you may need for local WordPress development.
Windows has been known for lacking in developer tools, especially for apps like WordPress. However, things seem to be turning around lately – first with the introduction of Windows Subsystem for Linux (WSL), a new commitment to open source, then with a new terminal and finally WSL 2 (more on this in a bit).
I think the biggest and most common reason for using Windows is price. Macbooks and iMacs are expensive and hard to fix or upgrade as they age. And someone just starting out in development may not want to spend $3,000 to get a machine that they aren’t sure if they will like. I think Windows has finally gotten to the point where someone can be just as productive as someone else on Mac. And that’s because of Linux.
Windows Subsystem for Linux
Windows Subsystem for Linux was first released back in 2016. It offered an emulated version of Linux on which you could install your favorite Linux distro, like Ubuntu or Debian.
This worked out pretty well. It gave developers a “good enough” Linux environment that helped with some of the issues with working with UNIX-based programs or scripts. Developers no longer had to set up something like CMDer to emulate basic commands like ls or rm. However, the first version of WSL wasn’t flawless.
Because it was virtualized, even simple things like changing directories could be painfully slow, especially once you add in things like Git and a fancy terminal. The files in that subsystem were also isolated from the main Windows install. This made working with Linux files on Windows or Windows files on Linux a bit tricker, although still possible.
Microsoft seemed fully aware of these shortcomings though, and strived to make WSL 2. Now in 2020, WSL 2 has been released, and is no longer an emulated Linux kernel – it’s the real deal.
There is a caveat though. To take advantage of the improved speed, Microsoft recommends that you keep your project’s files inside of the Linux environment, and do most of your work there. Working with Windows files in Linux (or the other way around) can be much slower. That means that traditional Windows dev environments like Laragon or Local are out.
I was still determined to get a working development environment set up on Windows with WSL 2, so I installed Ubuntu on WSL 2 per the docs, and sat down to figure out the rest.
Enter Docker and DevilBox
We’ve written about Docker before, but it’s worth noting that Docker has special support for WSL 2. It can now run directly on the Linux kernel, which means things are much faster than they used to be.
To get a local environment going, I installed Devilbox, loosely following the Devilbox documentation. If you’re following along, make sure you use the instructions for the Linux operating system instead of installing it directly on Windows.
5 minutes later, and I had a full PHP/NGINX/Maria DB dev environment in Docker, on Linux, on Windows!

Next, I needed to set up a new WordPress site. Luckily, Gilbert already wrote a great tutorial for configuring the web server, installing a local WordPress development environment, and creating a volume for mounting any custom WordPress plugins or themes.
The local WordPress site on this setup is fast. It’s at least on par with other Windows environments like Laragon and Local by Flywheel, and way faster than older local servers like MAMP, WAMP, and XAMPP.
Editing Linux Files with Visual Studio Code
So as I mentioned before, we have to keep the project files on Linux. But what about editing them with your favorite code editor, VS Code?
Luckily, VS Code has a remote WSL extension that is fully compatible with WSL 2. You can just install that extension, navigate to your project in WSL, and enter code . to open the project up in VS Code. Pretty nifty!
Development Tools
Over the years I’ve gathered a lot of Mac programs, so I spent some time finding tools in Windows that can do the job just as well. Luckily a lot of great Mac apps have Windows counterparts.
MySQL
Like many others, I used to use Sequel Pro for Mac. At the time, it seemed to be the most popular MySQL GUI, but lately development on that has slowed to a stall, and it’s not compatible with Microsoft Windows. And while Devilbox comes with PHPMyAdmin, I wanted something a little more substantial.
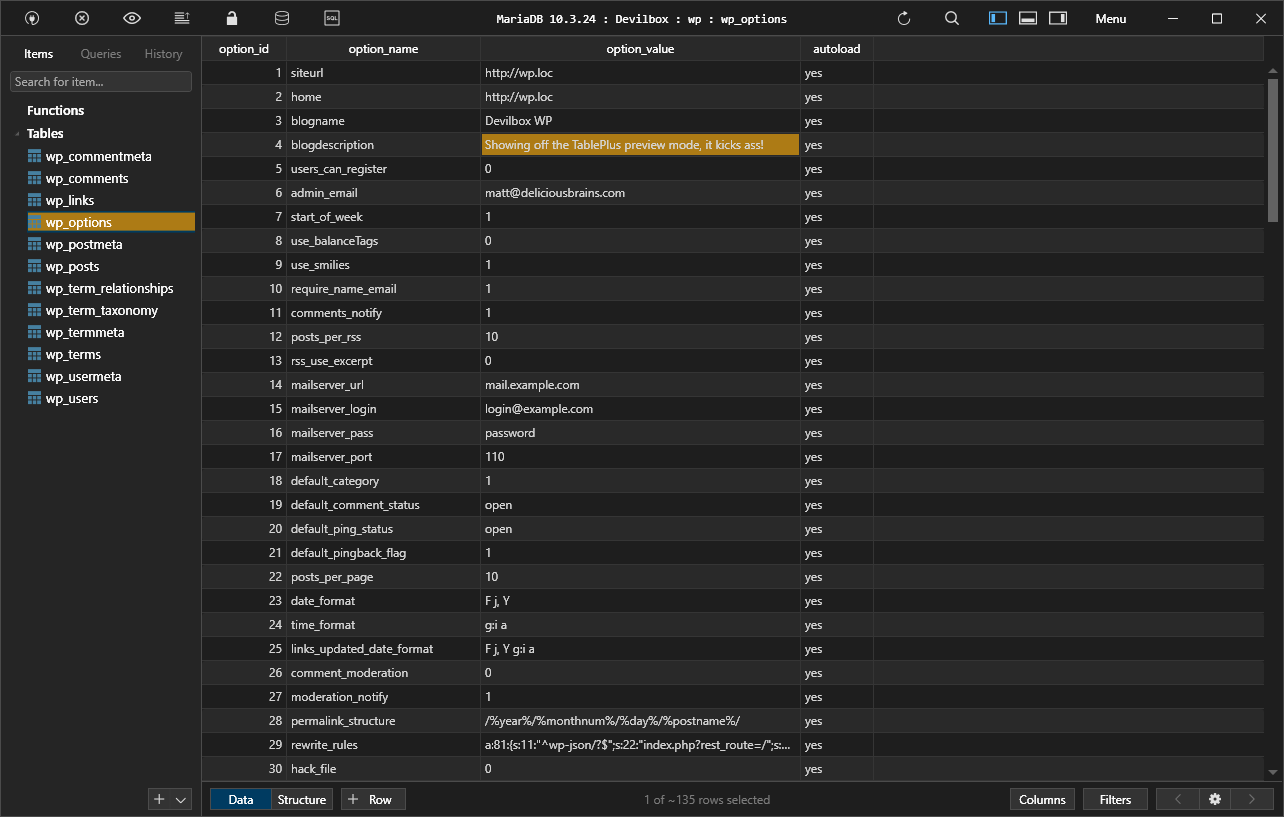
These days I use Table Plus, and I can’t recommend it enough. Available on both Mac and Windows, it’s a good looking MySQL GUI that is packed full of features I didn’t know I needed. I especially love the way that it’s very keyboard-centric, offering shortcuts for just about everything. It also has a preview mode, where you can make a bunch of changes in the mysql database that will be highlighted (but not saved) until you hit CTRL + S to save the changes:

This has definitely saved me from making a bad edit more than once.

Table Plus has a free trial, with paid licenses being available for $59 and up.
Command Line
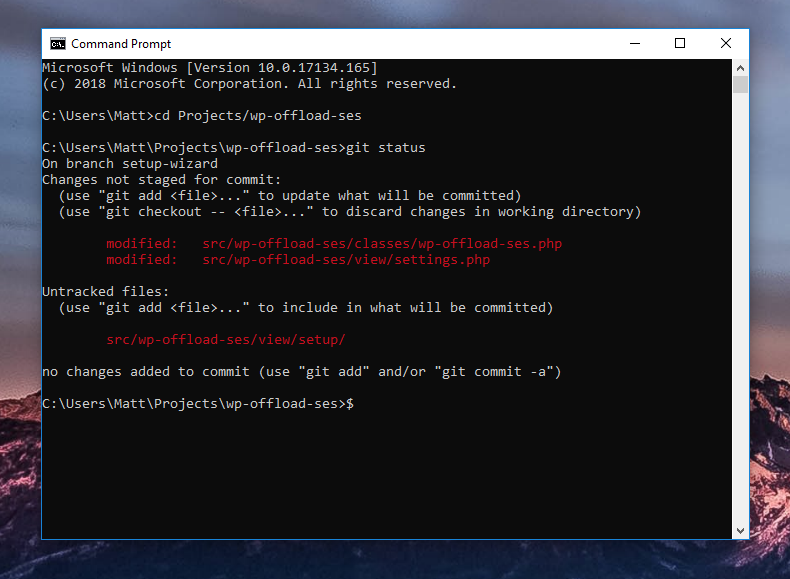
The default command prompt that comes with Windows leaves a lot to be desired aesthetically, and it’s a big transition coming from MacOS:

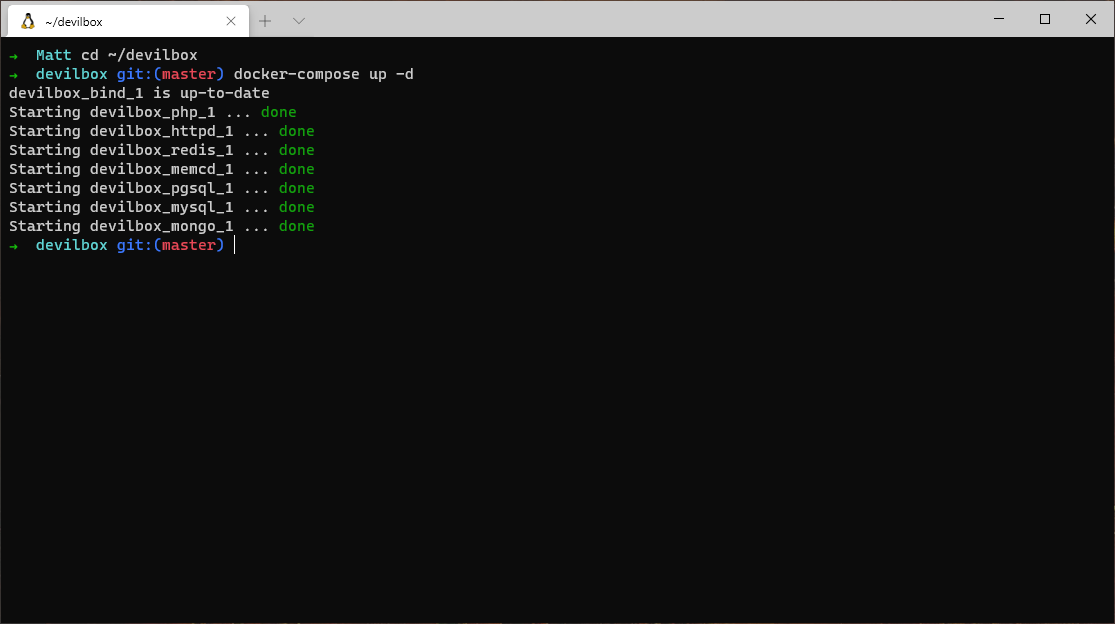
Luckily, Windows recently introduced Windows Terminal, a revamped command prompt that includes support for Windows, Powershell, and your Linux distribution of choice:

It’s fast, easy to customize, and a huge step up overall from the Command Prompt that you know and hate. I recommend setting up Oh My ZSH and tmux as desired. And of course, installing WP CLI globally is a must as well.
Git
On Mac, I’ve been using Git Tower as a Git GUI, and that has a Windows app as well. But since the project files live on Ubuntu with WSL 2, that won’t cut it here. As a replacement for a GUI for simple commits, switching branches, and things I don’t feel like doing in the command line, I’ve been using the Git Lens extension in VS Code. It’s compatible with the VS Code Remote extension and lets you run the most frequent git commands right from the IDE.
For more complex stuff I’ll probably end up just heading back over to the command line. It’s no Git Tower, but it’s good enough for now.
Final Thoughts
Windows has come a really long way in the past few years, making it a viable option for local WordPress development. I’m sure that as WSL 2 matures, and more people start using it, there will be even more options in the future to make developing in Linux, on Windows as seamless as possible.
Do you do all your web development on Windows? Are there any must-have tools that you think I missed? Let me know in the comments.