DigitalOcean Spaces Quick Start Guide
Introduction
This guide aims to help you start offloading your WordPress Media Library to a DigitalOcean Spaces bucket with WP Offload Media as quickly as possible.
If you’re already using WP Offload Media with Amazon S3 and wanting to start using DigitalOcean Spaces instead, please use our How to Move from Amazon S3 to DigitalOcean Spaces guide.
We also have Quick Start Guides for other storage providers..
This article covers the following steps:
- Login to the DigitalOcean Control Panel
- Create DigitalOcean Spaces Access Keys
- Saving the access details for WP Offload Media to use
- Activate Your WP Offload Media License
- Configure WP Offload Media to offload newly uploaded media to a DigitalOcean Spaces bucket
- Make Sure Cron is Set Up
- Offload Your Existing Media Library
- Next steps for setting up WP Offload Media to use a CDN
Login to the DigitalOcean Control Panel
Already have a DigitalOcean account? Sign in here.
If you don’t have a DigitalOcean account yet, you will need to sign up here.
Create Access Keys
Once you have logged into the DigitalOcean Control Panel, you will need to create Access Keys for Spaces.
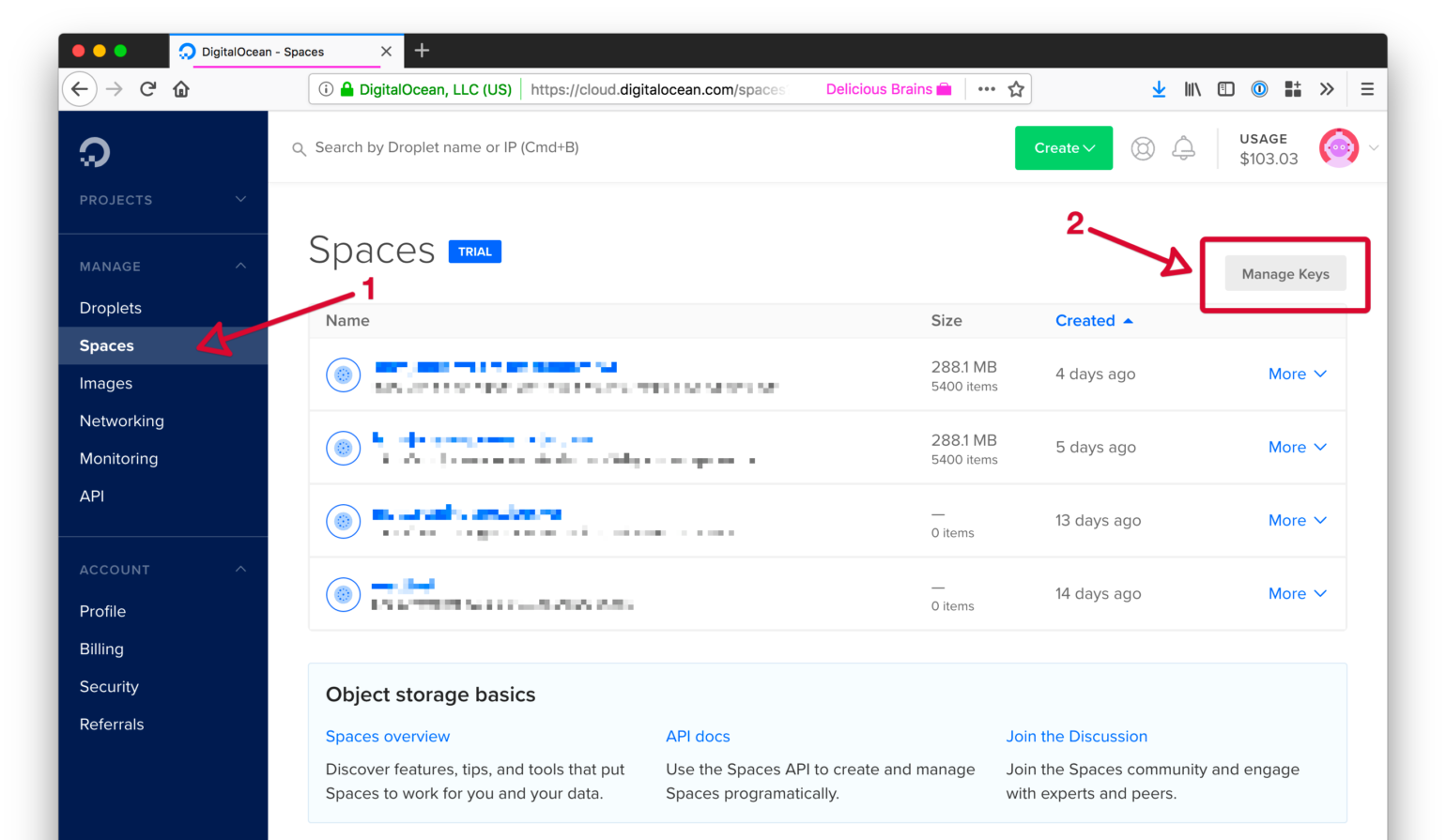
Navigate into the Spaces area from the “Manage” section of the Control Panel’s left-hand menu, then click the Manage Keys button.

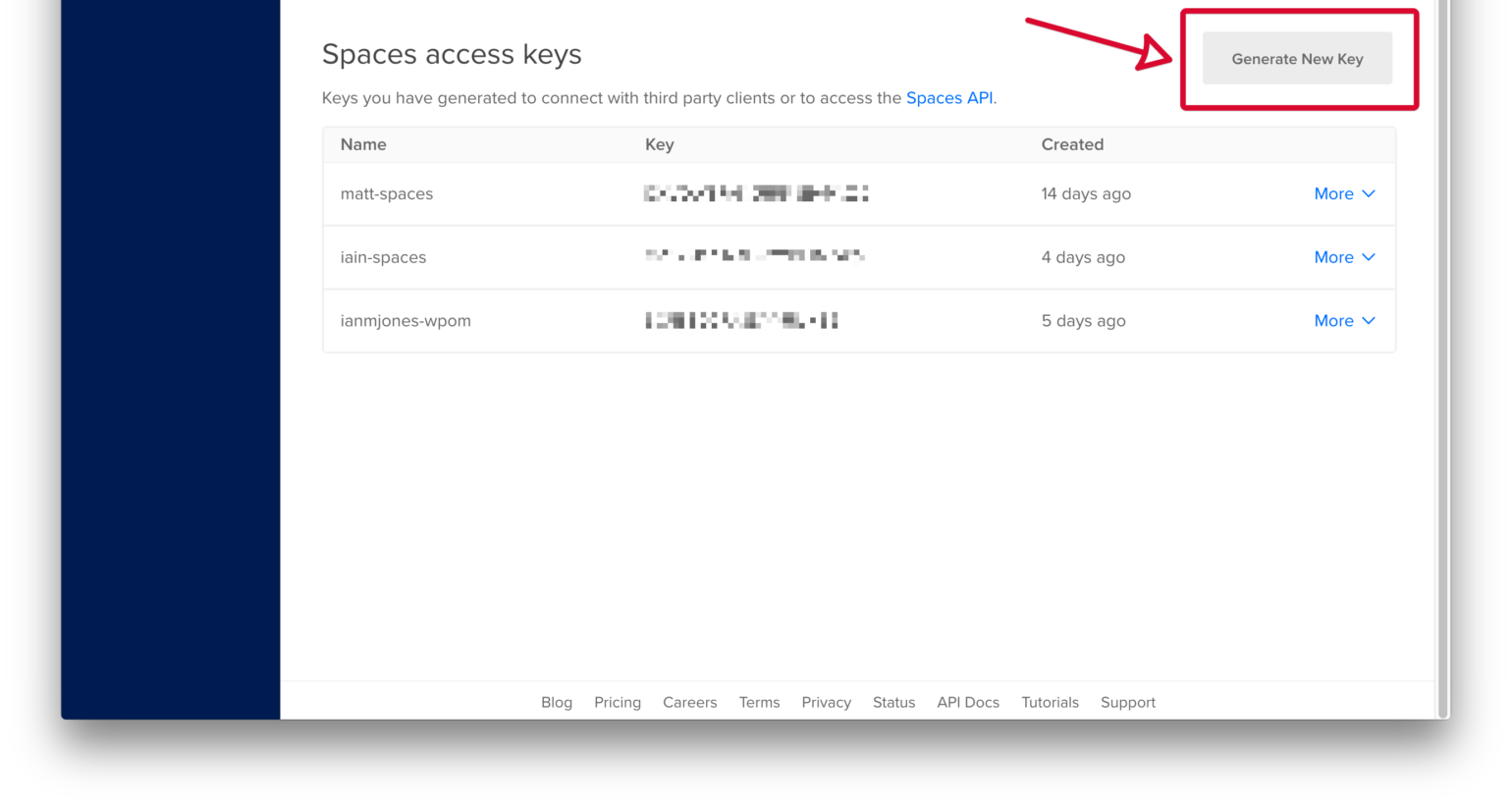
Scroll down to the Spaces Access Keys section, click the Generate New Key button.

Enter a name for the new Access Keys so they are easy to identify, click the “tick” button to save.

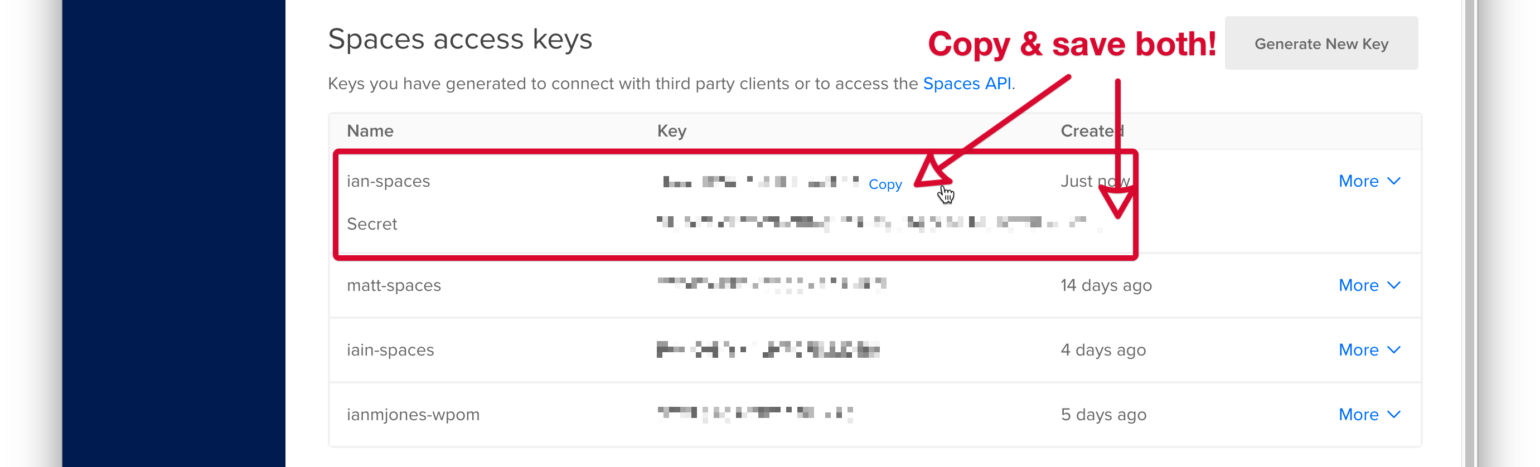
You will be shown the security credentials for the access keys, which consists of an Access Key ID and a Secret Access Key. DigitalOcean will not show the Secret Access Key again so copy both keys somewhere safe. If you lose them, you can always create a new set of keys, but you cannot retrieve the secret key again later.

Define Your Access Keys
Now that you have your DigitalOcean Access Keys, you need to add them to your site so that WP Offload Media can use them to work with the DigitalOcean Spaces service.
For better security, we recommend defining your access keys in your wp-config.php:
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'do',
'access-key-id' => '********************',
'secret-access-key' => '**************************************',
) ) );
These should be placed before the following comment in your wp-config.php:
/* That's all, stop editing! Happy publishing. */
Warning: If you define your access keys after this block of code, WP Offload Media will not be able to read them.
Alternatively, you can enter your access keys into the form on the Storage Provider page inside WP Offload Media, the first page shown when no keys are defined. This will save them to the database, which is less secure than defining them in your wp-config.php.

Activate Your WP Offload Media License
Now’s a good time to activate your WP Offload Media license so that (once configured) you can instantly take advantage of all its goodies.
Go to WP Offload Media’s settings page in the WordPress admin dashboard, found under the Settings menu.
Then click on the License tab, enter your license key in the input box, and click the Activate License button.

Configure WP Offload Media
To start offloading newly uploaded media to DigitalOcean Spaces you need to first tell WP Offload Media which bucket (Space) it should use. If you have not already created a bucket to use with WP Offload Media, it can be created for you from WP Offload Media’s settings page.
Go to the Media tab of WP Offload Media’s settings page in the WordPress admin dashboard. If you have followed the steps above then you should see something like the following.

Use Existing Bucket
If you have already created the bucket you want to offload your media to, then you can keep the Use Existing Bucket button selected in the 1. New or Existing Bucket? panel, enter the bucket name into the BUCKET NAME input field found in the 2. Select Bucket panel, and click the Save Bucket Settings button.
You may also browse for an existing bucket by selecting the Browse existing buckets radio button in the 2. Select Bucket panel, click the bucket name you wish to use to select it, and then click the Save Selected Bucket button.

If you enter or select an existing bucket you will then be taken to the Security tab to confirm bucket security settings. Please skip down to the Bucket Security section to read about that.
Create New Bucket
If you haven’t created the bucket yet, then you can click the Create New Bucket button in the 1. New or Existing Bucket? panel to see the 2. Bucket Details panel where you can specify the new bucket’s name and region. Click the Create New Bucket button to continue.

Regardless of how you specify the bucket, once saved, WP Offload Media will be set up to offload newly-uploaded media to the bucket with some recommended default settings.

Make Sure Cron is Set Up
We highly recommend that you configure a proper cron job on your server as WP Offload Media relies heavily on background processing. See our Cron Setup doc for details on how to accomplish this.
Offload Your Existing Media Library
Now that your site is configured to offload newly uploaded media to DigitalOcean Spaces, you might want to offload any existing media to the bucket too.
In the Tools tab of WP Offload Media’s “setting page you should see what we call the “Offload Tool”, this can be used to offload existing media to the bucket.
If you have not offloaded anything yet, then you’ll see a “Your Media Library needs to be offloaded” message in the Offload Tool with an Offload Now button.

If you have already offloaded a few items, then you might see a message like “66% of your Media Library has been offloaded” in the Offload Tool, with an Offload Remaining Now button. You should also see some other tools below the Offload Tool.

Either way, clicking the Offload Tool’s button will start an upload to the bucket of all existing media yet to be offloaded.

The media offload progresses in small batches in the background to keep things efficient. You can close the tab and just forget about it, when the tool finishes its job, you’ll get a notice in the WordPress dashboard, or you can monitor progress from WP Offload Media’s settings page.
Once complete, the Offload Tool displays a “100% of your Media Library has been offloaded, congratulations!” message and the “Download all files from bucket to server” and “Remove all files from bucket” tools are made available.

Next Steps: Using a Content Delivery Network (CDN)
Now that your media is offloaded to DigitalOcean Spaces, your next step if you’re concerned about performance (i.e. load time and SEO), is to configure a Content Delivery Network (CDN).
By default WP Offload Media is configured to use raw DigitalOcean Spaces URLs when serving offloaded media. Your media URLs might look something like this:
https://wicked-awesome-bucket-name.ams3.digitaloceanspaces.com/wp-content/uploads/…
Not only is this an ugly URL, but this URL is also bad for SEO as Google likes to see your media on your own domain. Also, DigitalOcean Spaces is primarily a storage platform and is not optimized for high speed delivery of media. Faster-loading media is obviously better for user experience but also better for SEO. For these reasons, we strongly recommend configuring a CDN with custom domain for delivering your media. The built-in DigitalOcean Spaces CDN supports assigning a custom domain, but to use more than one custom domain with a Space you will need to use another CDN provider. For more details about the benefits of using a CDN, please read our Why Use a CDN? doc.
We have two guides specific to setting up a CDN for media offloaded to DigitalOcean Spaces…
How to Set Up a Custom Domain for DigitalOcean Spaces with KeyCDN