Cloudflare Setup for Amazon S3
This article assumes that you’ve already setup an Amazon S3 bucket and followed the steps within our Amazon S3 Quick Start Guide.
IMPORTANT: Cloudflare requires that the bucket name be the same as the CNAME you wish to use.
You will also need an account with Cloudflare and your DNS nameservers should be pointing to their servers.
Once the above steps are taken care of, you will need to determine your bucket URL. To do this, add your bucket name, “s3”, and bucket region before “.amazonaws.com”, separated by “.”. For example:
cdn.example.com.s3.eu-west-2.amazonaws.com
Please note, if the bucket is in the default “us-east-1” (N. Virginia) region, please leave the region out of the domain:
cdn.example.com.s3.amazonaws.com
Configure Cloudflare
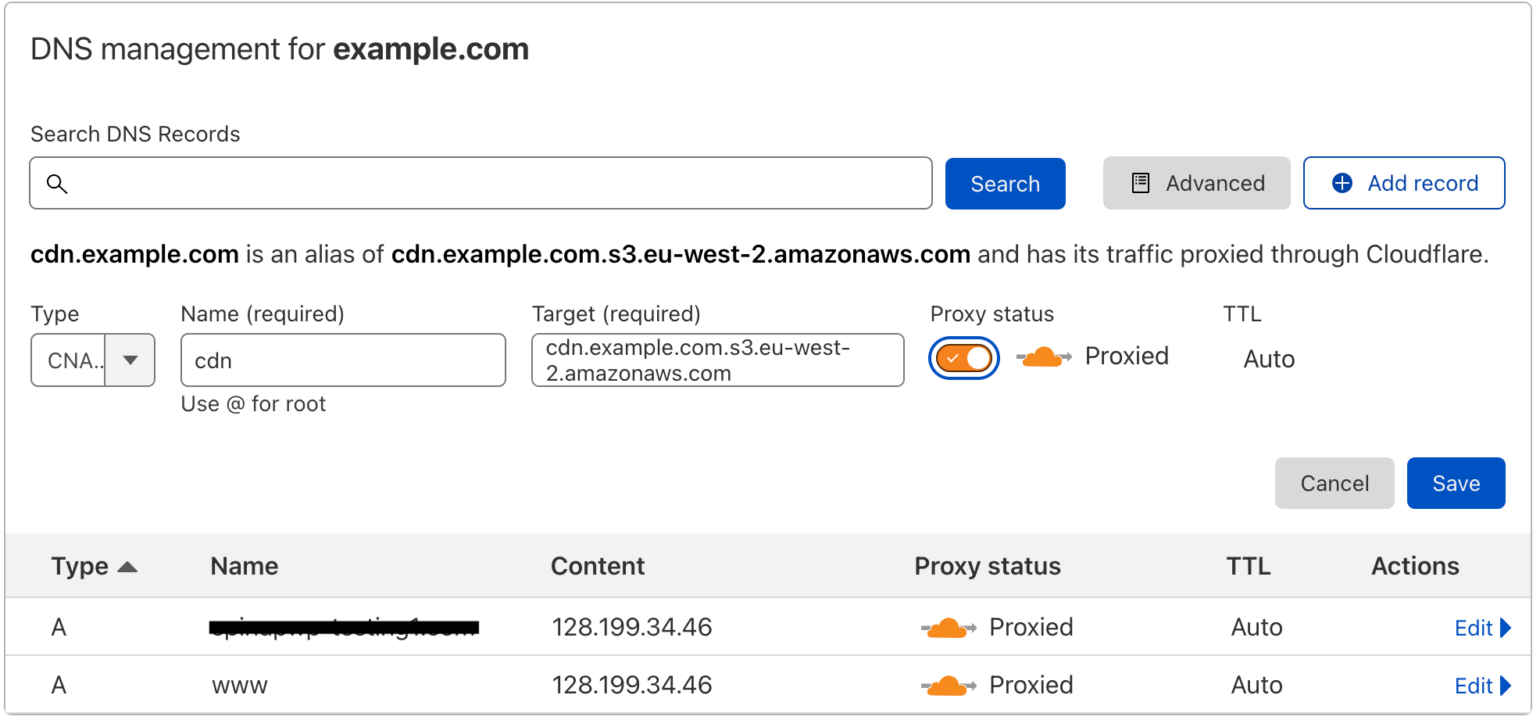
Login to Cloudflare and head to the DNS settings for your domain. Add your CNAME and bucket URL.

The orange cloud icon next to the DNS entry indicates that traffic to the hostname will be proxied through the Cloudflare CDN. You do not need to enable Cloudflare on any other hostname for this to work.
Configure WP Offload Media
Login to your WordPress dashboard and navigate to Settings > Offload Media.
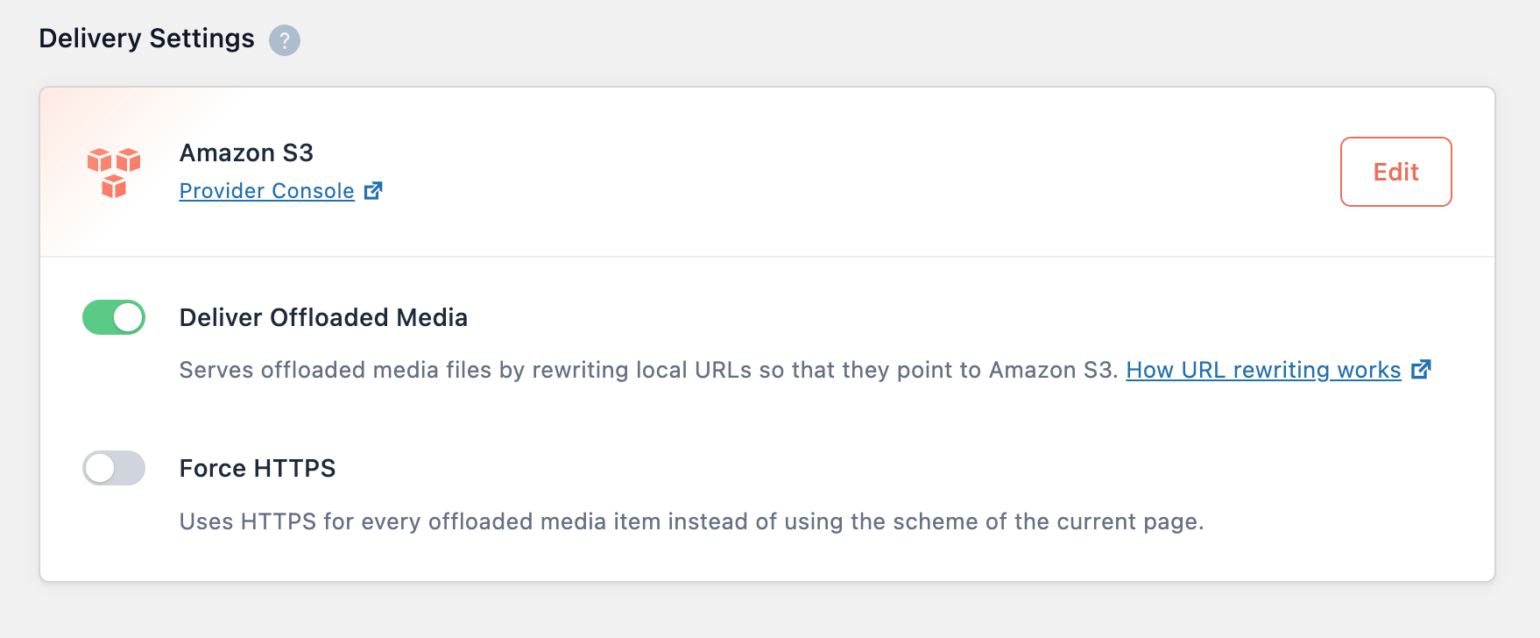
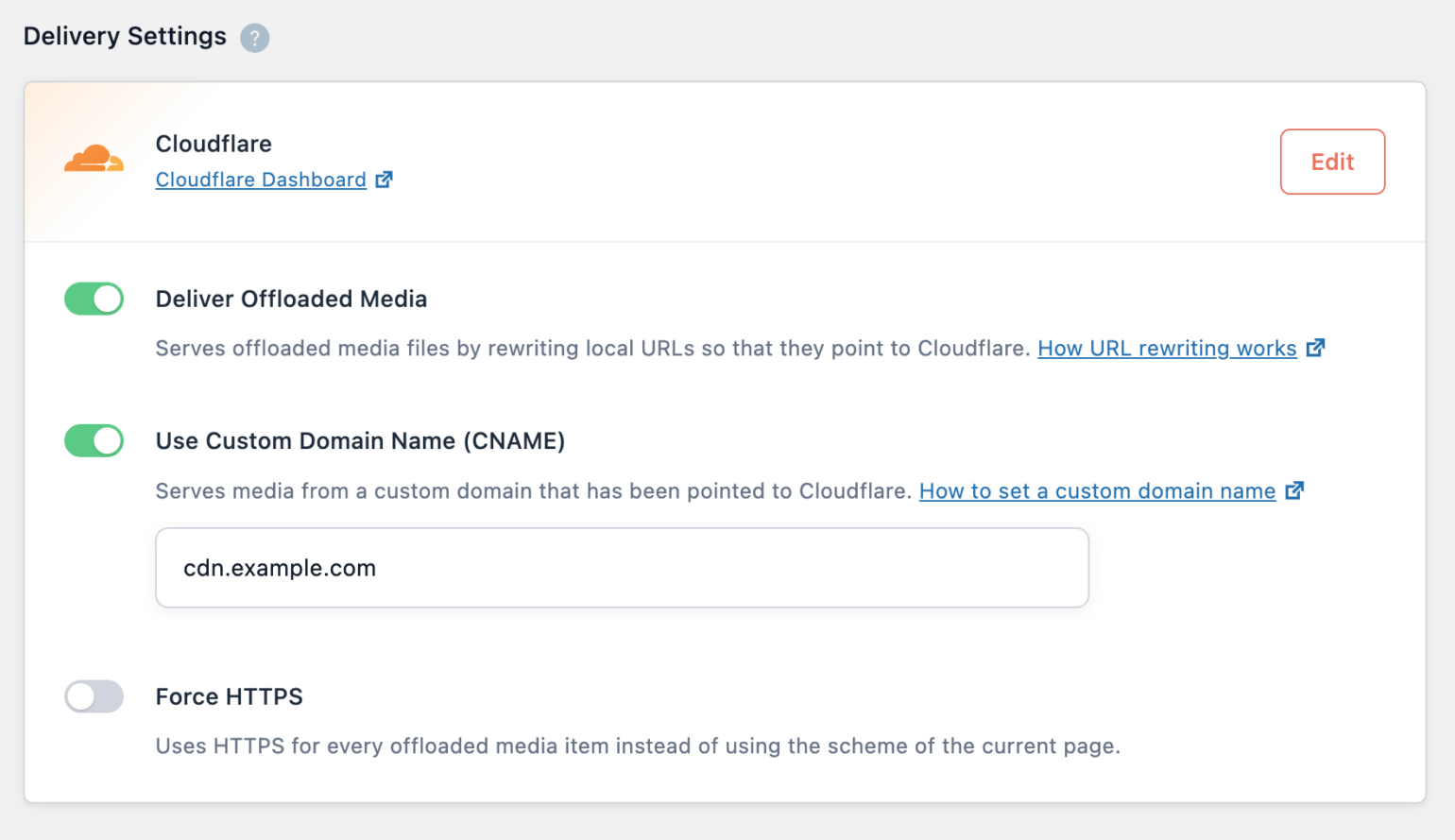
Click the Edit button next to the name of the current delivery provider that should currently show “Amazon S3”.

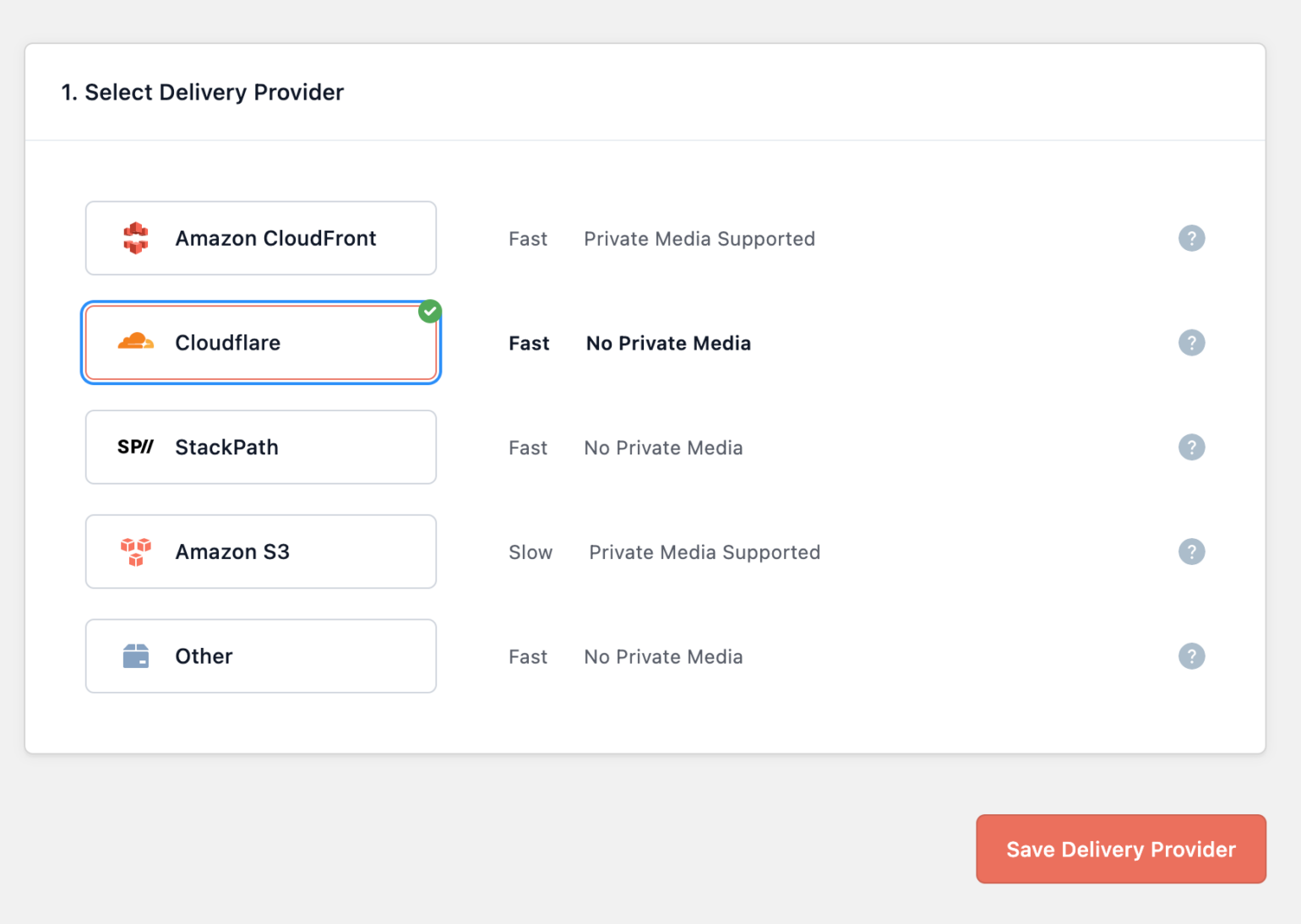
From the list of Delivery Providers click Cloudflare. Click the Save Delivery Provider button.

Enable the Use Custom Domain Name (CNAME) option and enter your CDN domain name.

Save the changes and clear your page cache if you have one enabled.
HTTPS
If your site has an active SSL certificate Cloudflare will automatically enable ‘Full SSL’, which will ensure that you do not receive mixed content warnings on the front-end.

If your site doesn’t have an SSL certificate, but you want your assets to be served over HTTPS you can enable Flexible SSL in Cloudflare. You will also need to turn on Force HTTPS in WP Offload Media.
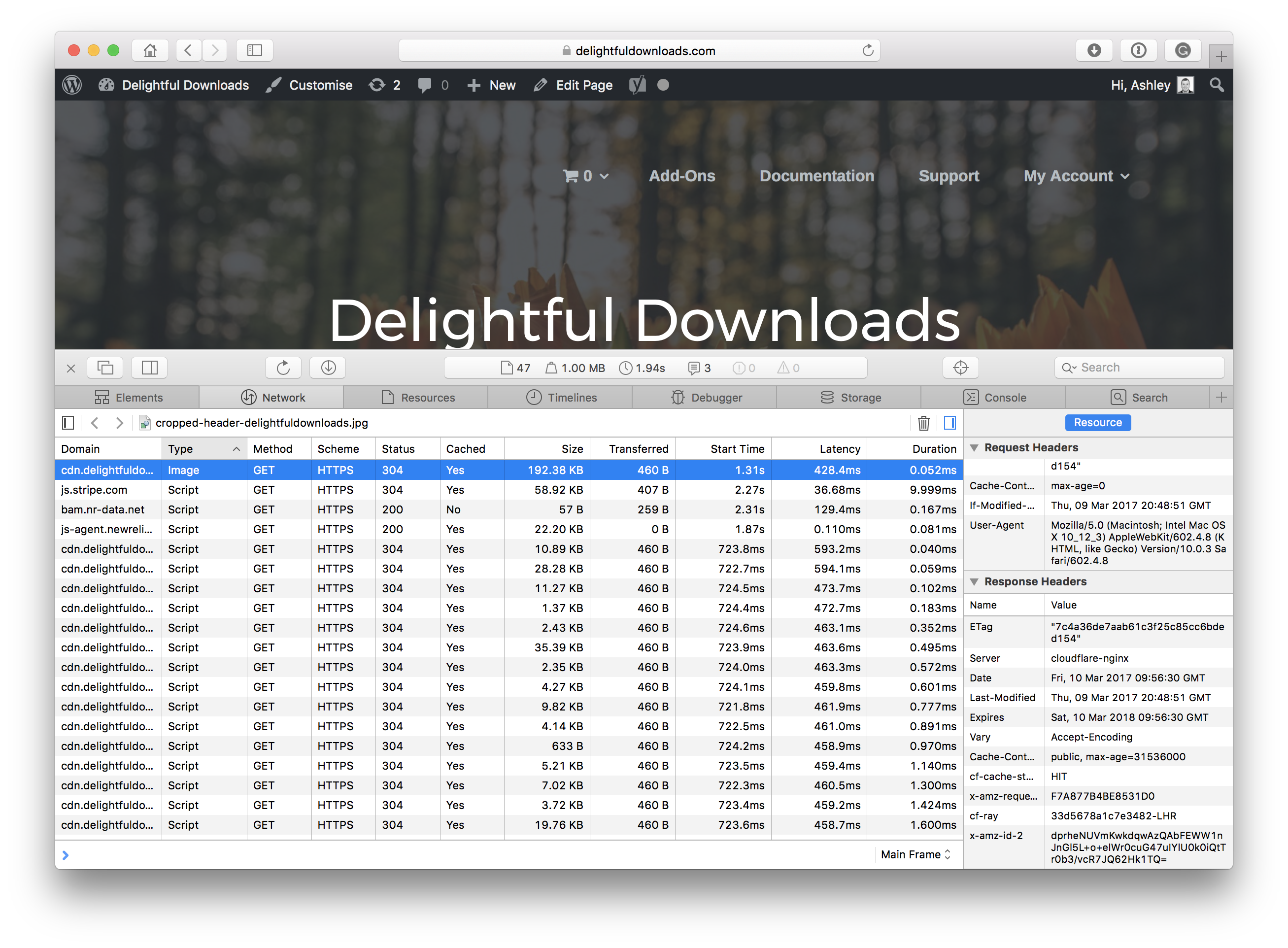
Testing Everything Works
If you load your site’s front-end and open the developer tools (Cmd-Alt-i on macOS, Ctrl-Shift-i elsewhere) you should see that your assets are now being served from Cloudflare. You can confirm this by checking the response headers, which should contain a CF-Cache-Status header.