Yesterday we released WP Offload S3 Assets 1.1, which is the first major release since it’s launch last September. In this release we focused on improving page load times by reducing the overall size of your assets, specifically CSS and JS files. Read on to see how.

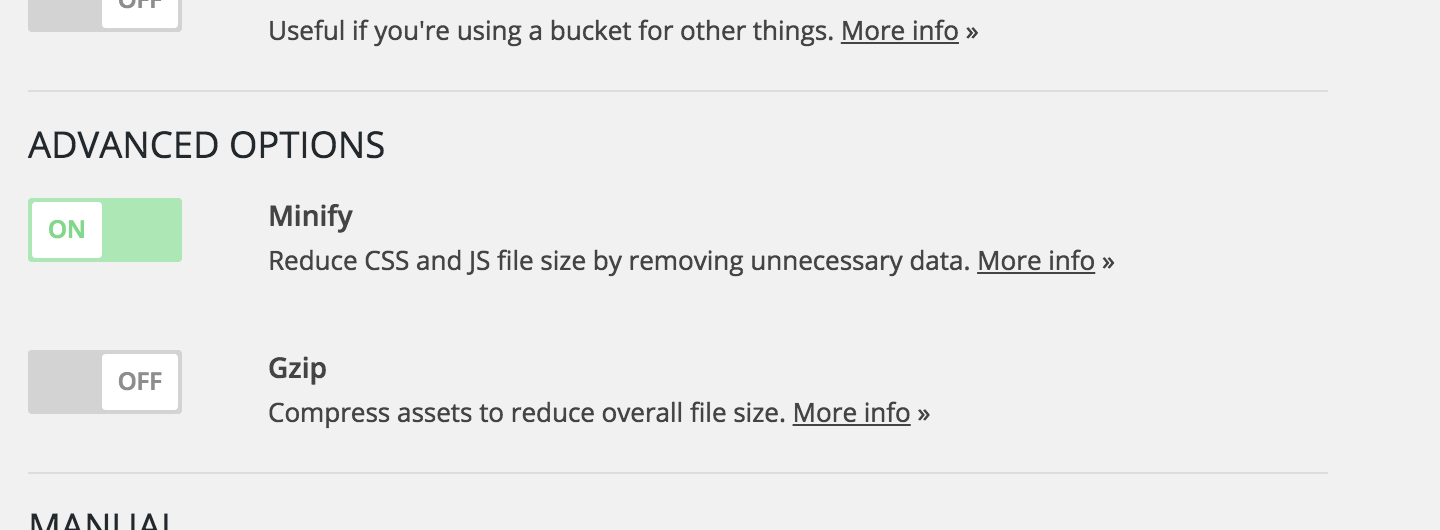
Minify
Minification was one of the first pain points we encountered with offloading assets to S3. There were already plenty of great plugins out there that performed minification, but none of them played nicely with the Assets addon. So, instead of trying to fix these incompatibilities we decided to build a minify option directly into Assets 1.1. With the minify option enabled we were seeing an average decrease in file size by 30%.
Gzip
All good hosts have their servers configured to automatically gzip supported file types when requested by the client. The problem with S3 is that it doesn’t perform any form of compression, which results in much larger file sizes. Larger files sizes equate to more time on the wire (increased download time), resulting in slower load times. For that reason we introduced the gzip option, which compresses your assets before sending them to S3. This has the additional benefit of improving scanning time, as files are often up to 80% smaller in size.
If you’re using either CloudFront or MaxCDN we recommend that you disable the gzip option and enable compression within your CDN provider. This will ensure compatibility with the insignificant number of devices that don’t support gzip content.
Performance Results
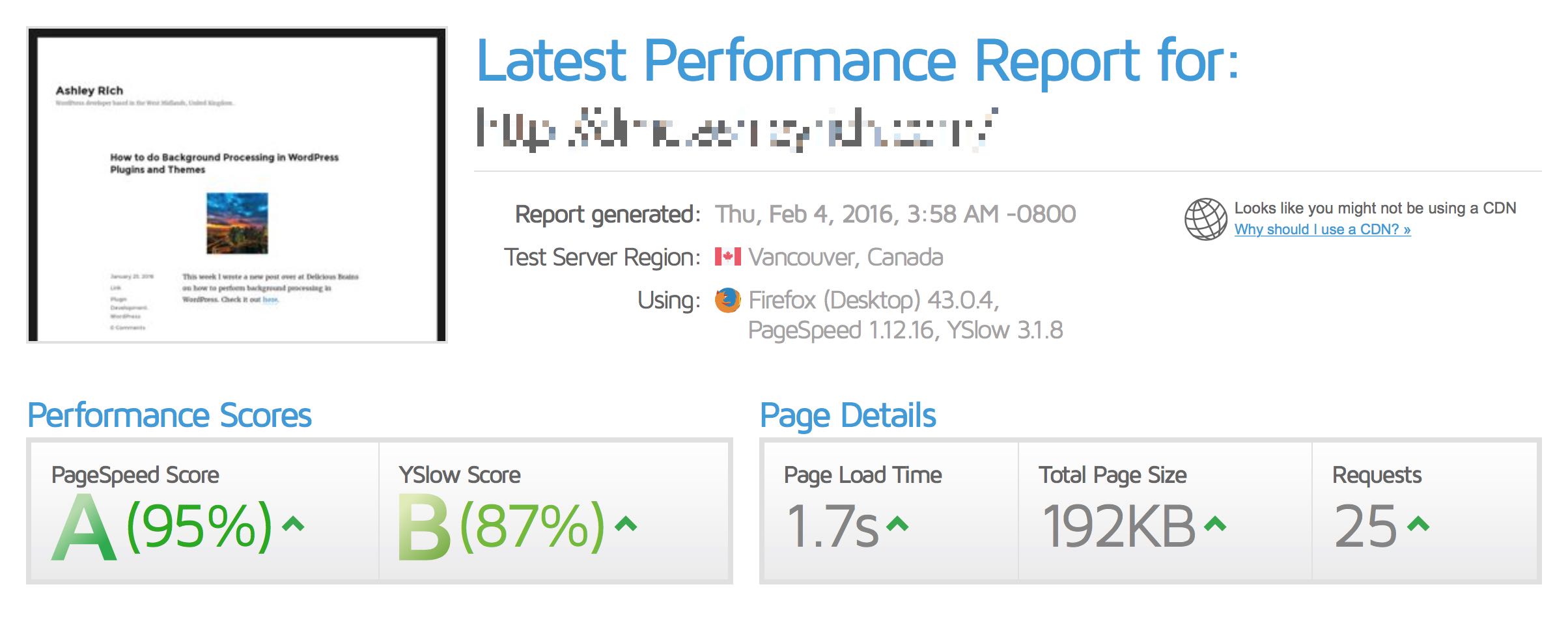
Let’s take a look at the before and after results using GTmetrix. Both of these tests were performed on the same server using the Twenty Sixteen default theme.
Before (Assets 1.0.2)

After (Assets 1.1)

That’s a pretty dramatic change! The total page size has almost halved and the overall load time has decreased by 0.8s.
We’re pretty happy with these results, but let us know what you think in the comments below.